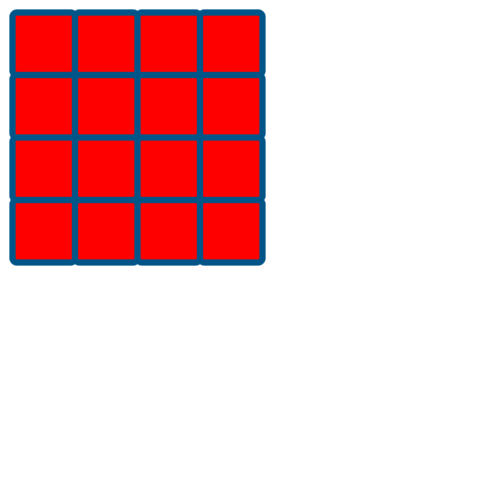
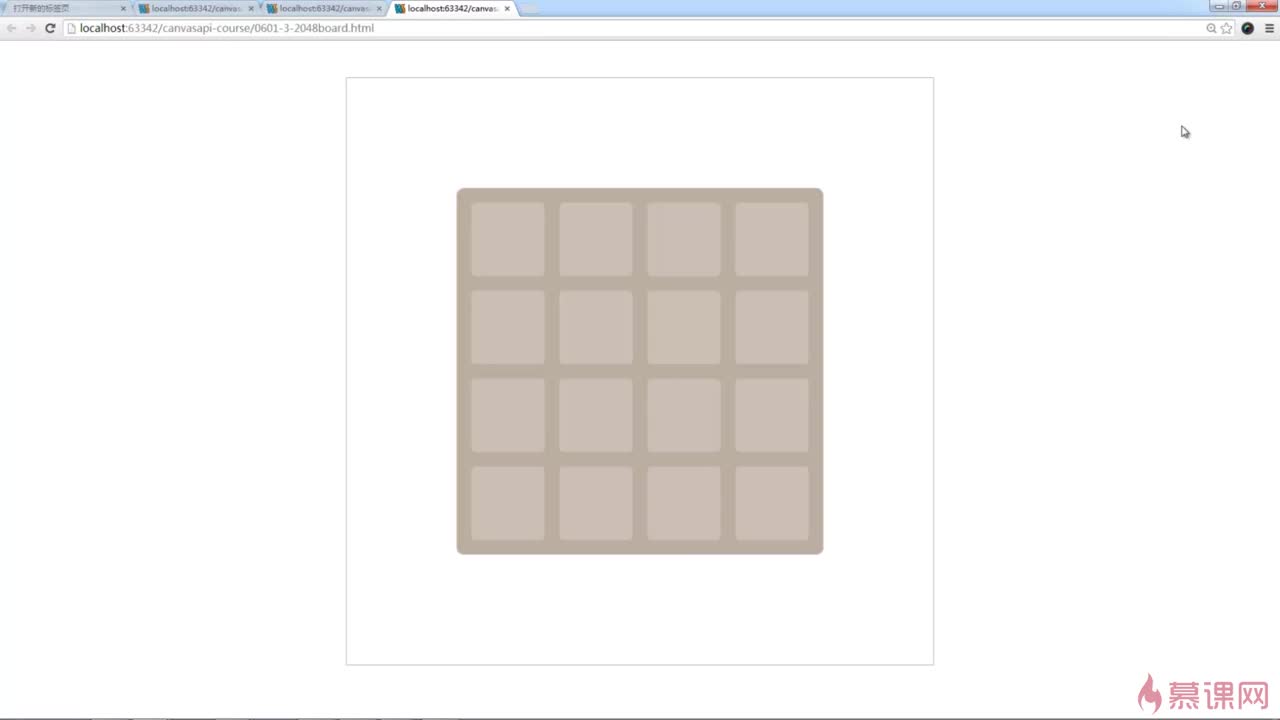
那位大神,有何好方法能使中间空白角去除,保留四边圆角
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="canvas" style ="divplay:block;margin:0 auto;border:1px solid #aaa;"><!--显示画布框架-->
当前浏览器不支持Canvas,请更换浏览器后再试
</canvas>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas") //通过Id("canvas")与画布连接,必须
canvas.width = 800 //画布宽 红邑为可修改,下同
canvas.height = 800 //画布高
var context = canvas.getContext("2d") //设置画布上下文环境,必须
for (var j = 0; j < 4; j++) {
for (var i = 0; i < 4; i++) {
drawRect(context,20+i*100,20+j*100,100,100,7,10,"#058","red") //起点(20,20),长宽100,半径7,线宽10
}
}
}
function drawRect(cxt,x0,y0,width,height,r,bordrwidth,bordrColor,fillColor){ //将上行参数值传递到运行的函数后运行{}内的语句
cxt.save()
cxt.translate(x0,y0); //位移
cxt.beginPath();
cxt.arc(width-r,height-r,r,0,Math.PI/2);//从右下角起绘右下角圆角状态
cxt.lineTo(r,height);//底直线
cxt.arc(r,height-r,r,Math.PI/2,Math.PI);//左下角
cxt.lineTo(0,r);//左直线
cxt.arc(r,r,r,Math.PI,Math.PI*3/2);//左上角
cxt.lineTo(width-r,0);//顶直线
cxt.arc(width-r,r,r,Math.PI*3/2,Math.PI*2);//右上角
cxt.closePath();
cxt.restore();
cxt.lineWidth = bordrwidth;
cxt.fillStyle =fillColor;
cxt.strokeStyle = bordrColor; //设置线色状态
cxt.fill(); //执行填充色,注因context己传递为cxt,故为cxt.fill();不是context.fill();丁
cxt.stroke(); //执行绘线
}
</script>
</body>
</html>