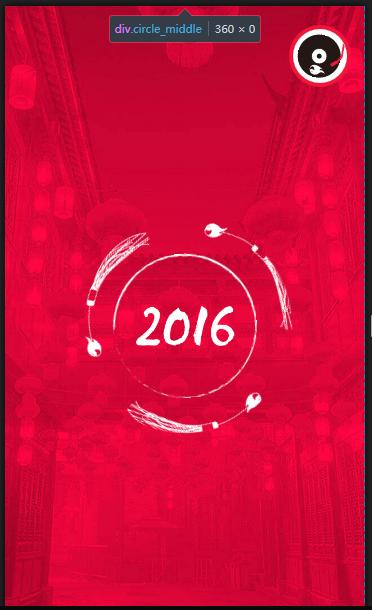
三个圈代码写完后,只有最外面的圈在转,没有里面的两个圈
#page2 {
display: block;
}
#page2 > .bg {
background: url("../img/Images/p2_bg.jpg") no-repeat center center;
background-size: 100%;
}
#page2 >.p2_circle {
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
margin: auto;
border-radius: 50%;
background: url(../img/Images/p2_circle_outer.png) no-repeat center center;
background-size: 100%;
width: 59.375vw;
height: 59.375vw;
-webkit-animation: p2_circle_outer 1s linear 3s infinite;
-ms-animation: p2_circle_outer 1s linear 3s infinite;
-o-animation: p2_circle_outer 1s linear 3s infinite;
animation: p2_circle_outer 1s linear 3s infinite;
}
@-webkit-keyframes p2_circle_outer{
0%{
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
-webkit-transform: rotate(-360deg);
-ms-transform: rotate(-360deg);
-o-transform: rotate(-360deg);
transform: rotate(-360deg);
}
}
@-ms-keyframes p2_circle_outer{
0%{
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
-webkit-transform: rotate(-360deg);
-ms-transform: rotate(-360deg);
-o-transform: rotate(-360deg);
transform: rotate(-360deg);
}
}
@-o-keyframes p2_circle_outer{
0%{
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
-webkit-transform: rotate(-360deg);
-ms-transform: rotate(-360deg);
-o-transform: rotate(-360deg);
transform: rotate(-360deg);
}
}
@keyframes p2_circle_outer{
0%{
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
-webkit-transform: rotate(-360deg);
-ms-transform: rotate(-360deg);
-o-transform: rotate(-360deg);
transform: rotate(-360deg);
}
}
}
#page2 >.p2_circle:before {
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
margin: auto;
border-radius: 50%;
content: "";
background: url(../img/Images/p2_circle_middle.png) no-repeat center center;
background-size: 100%;
width: 45.625vw;
height: 45.625vw;
-webkit-animation: p2_circle_middle 1s linear 2s infinite;
-ms-animation: p2_circle_middle 1s linear 2s infinite;
-o-animation: p2_circle_middle 1s linear 2s infinite;
animation: p2_circle_middle 1s linear 2s infinite;
}
@-webkit-keyframes p2_circle_middle{
0%{
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
-webkit-transform: rotate(-720deg);
-ms-transform: rotate(-720deg);
-o-transform: rotate(-720deg);
transform: rotate(-720deg);
}
}
@-ms-keyframes p2_circle_middle{
0%{
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
-webkit-transform: rotate(-720deg);
-ms-transform: rotate(-720deg);
-o-transform: rotate(-720deg);
transform: rotate(-720deg);
}
}
@-o-keyframes p2_circle_middle{
0%{
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
-webkit-transform: rotate(-720deg);
-ms-transform: rotate(-720deg);
-o-transform: rotate(-720deg);
transform: rotate(-720deg);
}
}
@keyframes p2_circle_middle{
0%{
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
-webkit-transform: rotate(-720deg);
-ms-transform: rotate(-720deg);
-o-transform: rotate(-720deg);
transform: rotate(-720deg);
}
}
#page2 >.p2_circle:after {
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
margin: auto;
border-radius: 50%;
background: url(../img/Images/p2_circle_inner.png) no-repeat center center;
background-size: 100%;
width: 39.9375vw;
height: 39.9375vw;
-webkit-animation: p2_circle_inner 1s linear 1s infinite;
-ms-animation: p2_circle_inner 1s linear 1s infinite;
-o-animation: p2_circle_inner 1s linear 1s infinite;
animation: p2_circle_inner 1s linear 1s infinite;
}
@-webkit-keyframes p2_circle_inner{
0%{
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
-webkit-transform: rotate(-1080deg);
-ms-transform: rotate(-1080deg);
-o-transform: rotate(-1080deg);
transform: rotate(-1080deg);
}
}
@-ms-keyframes p2_circle_inner{
0%{
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
-webkit-transform: rotate(-1080deg);
-ms-transform: rotate(-1080deg);
-o-transform: rotate(-1080deg);
transform: rotate(-1080deg);
}
}
@-o-keyframes p2_circle_inner{
0%{
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
-webkit-transform: rotate(-1080deg);
-ms-transform: rotate(-1080deg);
-o-transform: rotate(-1080deg);
transform: rotate(-1080deg);
}
}
@keyframes p2_circle_inner{
0%{
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
-webkit-transform: rotate(-1080deg);
-ms-transform: rotate(-1080deg);
-o-transform: rotate(-1080deg);
transform: rotate(-1080deg);
}
}请帮帮忙