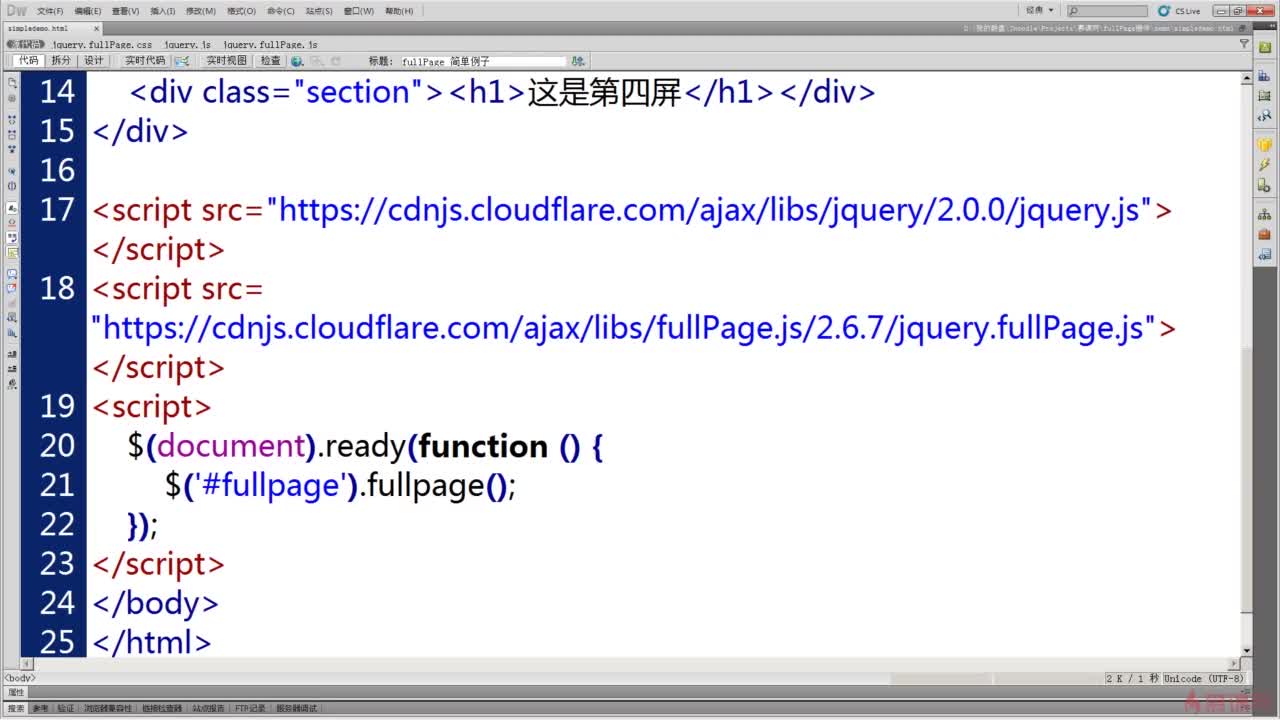
效果出不来,求大神
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link href="https://cdn.bootcss.com/fullPage.js/2.8.9/jquery.fullPage.css" rel="stylesheet">
</head>
<body>
<div id="fullPage">
<div><h1>这是第一屏</h1></div>
<div><h1>这是第二屏</h1></div>
<div><h1>这是第三屏</h1></div>
<div><h1>这是第四屏</h1></div>
<div><h1>这是第五屏</h1></div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.0.0-beta1/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/2.7.8/jquery.fullPage.js"></script>
<script type="text/javascript">
$(Document).ready(function(){
$('#fullpage').fullpage();
})
</script>
</body>
</html>