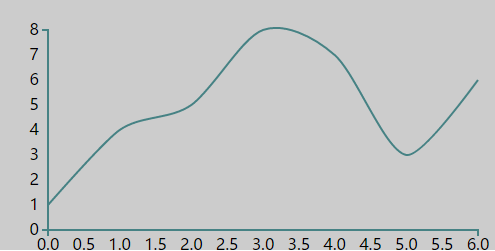
为什么我画出来的图横坐标轴是小数呢?
var width = 500,
height = 250,
margin = {left:50, top:30, right:20, bottom:20},
g_width = width - margin.left - margin.right,
g_height = height - margin.top - margin.bottom;
//svg
var svg = d3.select("#container")
.append("svg")
//width,height
.attr("width",width)
.attr("height",height)
var g = d3.select("svg")
.append("g")
.attr("transform","translate("+margin.left+","+margin.top+")")
var data = [1, 4, 5, 8, 7, 3, 6]
// 缩放函数
var scale_x = d3.scale.linear()
// 输入范围
.domain([0,data.length-1])
//输出范围
.range([0,g_width])
var scale_y = d3.scale.linear()
// 输入范围
.domain([0,d3.max(data)])
//输出范围
.range([g_height,0])
//绘制函数
var line_generator = d3.svg.line()
.x(function(d,i) { return scale_x(i);})
.y(function(d) { return scale_y(d);})
.interpolate("cardinal")
d3.select("g")
.append("path")
.attr("d",line_generator(data))
var x_axis = d3.svg.axis().scale(scale_x),
y_axis = d3.svg.axis().scale(scale_y).orient("left");
g.append("g")
.call(x_axis)
.attr("transform","translate(0,"+g_height+")")
g.append("g").call(y_axis)代码就是照着老师敲的,但是这个横坐标怎么了?