为什么隐藏效果没有实现?
求大神解释一下~~~
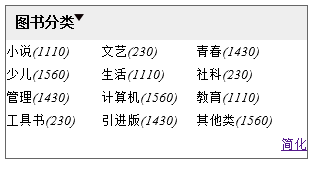
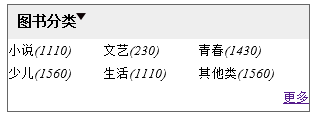
1、为什么第一次点击”简化“和“更多”有伸缩效果,再点击就没有伸缩效果了?
2、为什么点击Head中的图标没有出现收缩效果?而且为什么图标没有出现在最右边?下面是效果图
代码功能:点击“简化”,则把“社科“之后的几个li隐藏掉,点击”更多“则是显示全部。但是我第一次点击”简化“可以实现隐藏,第二次点击就不行了,不知道为什么?


<head>
<title>导航条在项目中的应用</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" language="javascript" src="Jscript/jquery-1.8.2.js"></script>
<style type="text/css">
body{font-size: 13px}
#divFrame{border:solid 1px #666;width:301px;overflow:hidden;}
#divFrame .Head{background-color:#eee;padding:8px;height:18px;cursor:hang;}
#divFrame .Head h3{padding:0px;margin:0px;float:left;}
#divframe .Head span{float:right;margin-top:4px;}
#divframe .Content{padding:8px;}
#divFrame .Content ul{list-style:none;margin:0px;padding:0px;}
#divFrame .Content ul li{float:left;width:95px;height:23px;line-height:23px;}
#divFrame .Content ul li a{color:#000;text-decoration:none;}
#divFrame .Bot{float:right;padding-top:5px;padding-bottom:5px;}
.GetFocus{background-color:#eee;}
</style>
<script type="text/javascript">
$(function(){
$(".Head").click(function(){
if($("Content").is(":visible")){
$("Head span img").attr("src","Images/a1.png");
$(".Content").css("display","none");
}else{
$("Head span img").attr("src","Imgaes/a2.png");
$(".Content").css("display","block");
}
})
$(".Bot > a").click(function(){
if($(".Bot > a").text()=="简化"){
$("ul li:gt(4):not(:last)").hide();
$(".Bot > a").text("更多");
}
else{
$("ul li:gt(4):not(:last)").show();
addClass("GetFocus");
$(".Bot > a").text("简化");
}
})
})
</script>
</head>
<body>
<div id="divFrame">
<div class="Head">
<h3>图书分类</h3>
<span><img src="Images/a2.png" alt=""/></span>
</div>
<div class="Content">
<ul>
<li><a href="#">小说</a><i>(1110)</i></li>
<li><a href="#">文艺</a><i>(230)</i></li>
<li><a href="#">青春</a><i>(1430)</i></li>
<li><a href="#">少儿</a><i>(1560)</i></li>
<li><a href="#">生活</a><i>(1110)</i></li>
<li><a href="#">社科</a><i>(230)</i></li>
<li><a href="#">管理</a><i>(1430)</i></li>
<li><a href="#">计算机</a><i>(1560)</i></li>
<li><a href="#">教育</a><i>(1110)</i></li>
<li><a href="#">工具书</a><i>(230)</i></li>
<li><a href="#">引进版</a><i>(1430)</i></li>
<li><a href="#">其他类</a><i>(1560)</i></li>
</ul>
<div class="Bot">
<a href="#">简化</a>
</div>
</div>
</div>
</body>