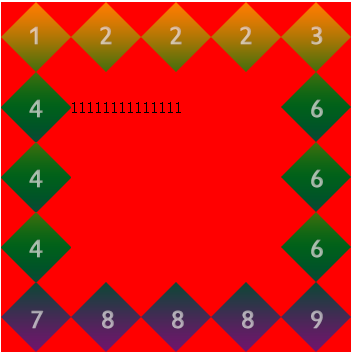
为什么我在添加边框图片的基础上给div加了个背景颜色,然后div的背景颜色会覆盖到边框外面呢
<style type="text/css">
div{border:70px solid #ccc; width:210px; height:210px;
border-image:url(52e220be0001cef603560358.jpg) 70 round;
background-color:#FF0000 }
</style>
</head>
<body>
<div class="img">11111111111111</div>