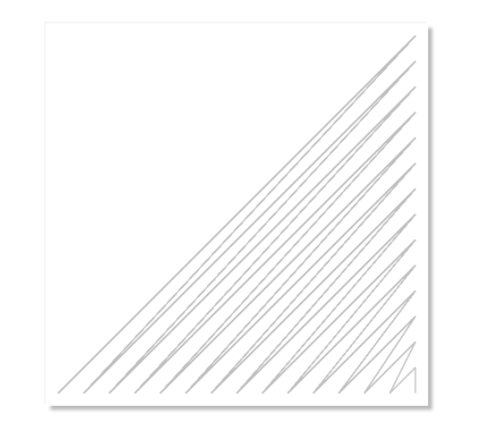
输出不了棋盘
为什么我和老师写的一模一样 画出来不对啊,,
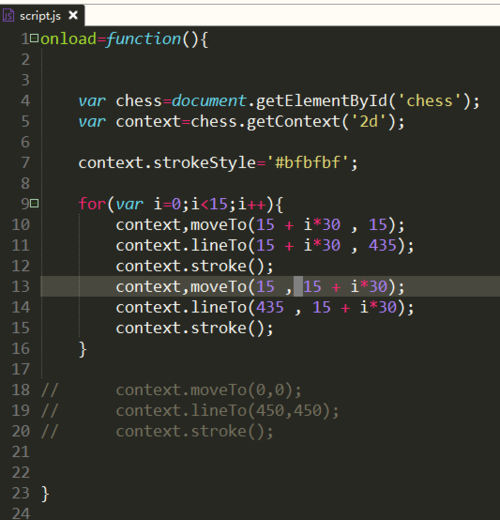
onload=function(){
var chess=document.getElementById('chess');
var context=chess.getContext('2d');
context.strokeStyle='#bfbfbf';
for(var i=0;i<15;i++){
context,moveTo(15 + i*30 , 15);
context.lineTo(15 + i*30 , 435);
context.stroke();
context,moveTo(15 , 15 + i*30);
context.lineTo(435 , 15 + i*30);
context.stroke();
}
// context.moveTo(0,0);
// context.lineTo(450,450);
// context.stroke();
}
对角线没问题 ,这一段显示出来就变成右下半部的折线了






 图片附上
图片附上