没有效果!nextSeconds 和curSeconds一直是相等的?
没有效果!nextShowTimeSeconds和curShowTimeSeconds都是从getCurrentShowTimeSenconds()获取! 后面比较nextSeconds 和curSeconds那就是相等的啊; 那个 if( nextSeconds! = curSeconds ){ curShowTimeSeconds = nextShowTimeSeconds; } 就不会执行,所以没有效果! 改成 nextSeconds = curSeconds,就有效果了! 为什么啊!求解
/**
* Created by Administrator on 2017/3/9 0009.
*/
var WINDOW_WIDTH=1024;
var WINDOW_HEIGHT=768;
var RADIUS=8;
var MARGIN_TOP=60;
var MARGIN_LEFT=30;
const endTime=new Date("2017/3/13,12:45:45");
var curShowTimeSeconds=0;
window.onload=function(){
var canvas=document.getElementById('canvas');
var context=canvas.getContext('2d');
canvas.width=WINDOW_WIDTH;
canvas.height=WINDOW_HEIGHT;
curShowTimeSeconds=getCurrentShowTimeSenconds();
setInterval(function(){
render(context);
update();
},1000)
};
function getCurrentShowTimeSenconds(){
var curTime=new Date();
var ret=endTime.getTime()-curTime.getTime();
ret=Math.round(ret/1000);
return ret>=0? ret:0;
}
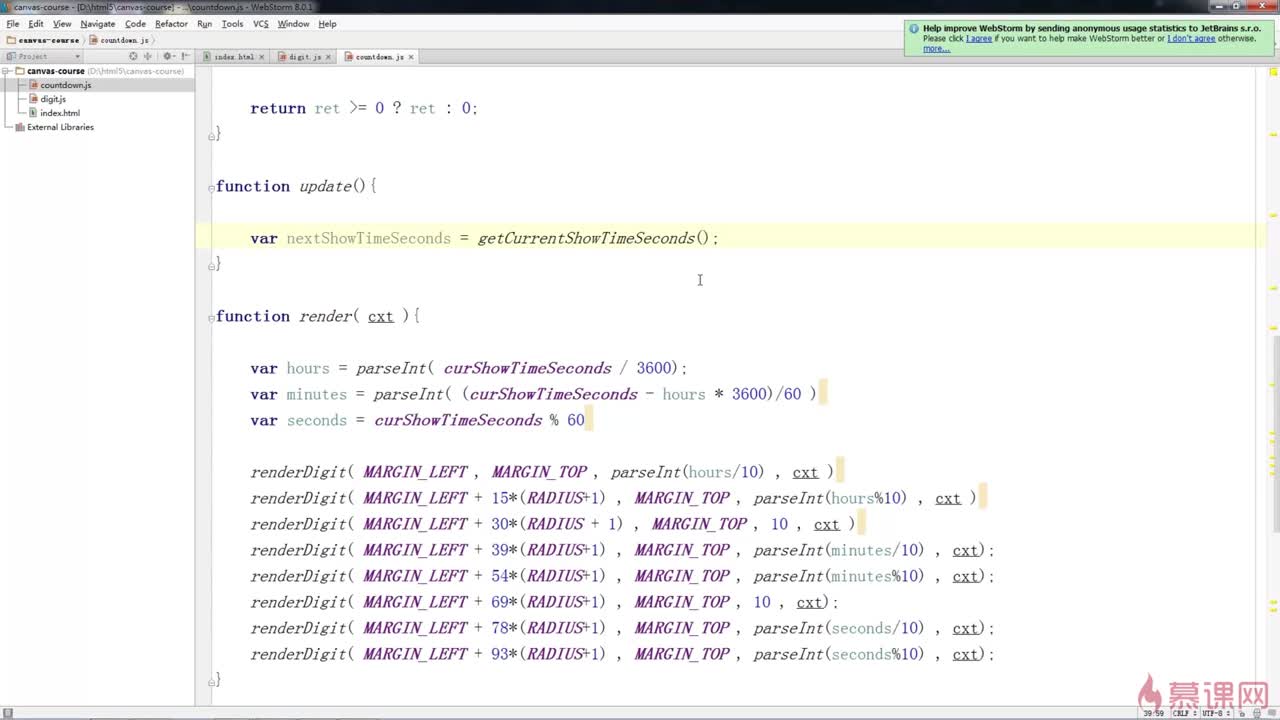
function update(){
var nextShowTimeSeconds=getCurrentShowTimeSenconds();
var nextHours=parseInt(curShowTimeSeconds/3600);
var nextminutes=parseInt(curShowTimeSeconds-nextHours*3600)/60;
var nextSeconds=curShowTimeSeconds%60;
var curHours=parseInt(curShowTimeSeconds/3600);
var curminutes=parseInt(curShowTimeSeconds-curHours*3600)/60;
var curSeconds=curShowTimeSeconds%60;
if( nextSeconds = curSeconds ){
console.log(curSeconds+"和"+nextSeconds)
console.log(curShowTimeSeconds+"和"+nextShowTimeSeconds)
curShowTimeSeconds = nextShowTimeSeconds;
}
};
function render(cxt){
cxt.clearRect(0,0,WINDOW_WIDTH,WINDOW_HEIGHT);
var hours=parseInt(curShowTimeSeconds/3600);
var minutes=parseInt(curShowTimeSeconds-hours*3600)/60;
var seconds=curShowTimeSeconds%60;
renderDigit(MARGIN_LEFT,MARGIN_TOP,parseInt(hours/10),cxt);
renderDigit(MARGIN_LEFT+15*(RADIUS+1),MARGIN_TOP,parseInt(hours%10),cxt);
renderDigit(MARGIN_LEFT+30*(RADIUS+1),MARGIN_TOP,10,cxt);
renderDigit(MARGIN_LEFT+39*(RADIUS+1),MARGIN_TOP,parseInt(minutes/10),cxt);
renderDigit(MARGIN_LEFT+54*(RADIUS+1),MARGIN_TOP,parseInt(minutes%10),cxt);
renderDigit(MARGIN_LEFT+69*(RADIUS+1),MARGIN_TOP,10,cxt);
renderDigit(MARGIN_LEFT+79*(RADIUS+1),MARGIN_TOP,parseInt(seconds/10),cxt);
renderDigit(MARGIN_LEFT+94*(RADIUS+1),MARGIN_TOP,parseInt(seconds%10),cxt);
}
function renderDigit(x,y,num,cxt){
cxt.fillStyle='rgb(0,102,153)';
for(var i=0;i<digit[num].length; i++){
for(var j=0;j<digit[num][i].length;j++){
if(digit[num][i][j]==1){
cxt.beginPath();
cxt.arc(x+j*2*(RADIUS+1)+(RADIUS+1),y+i*2*(RADIUS+1)+(RADIUS+1),RADIUS,0,2*Math.PI);
cxt.closePath();
cxt.fill();
}
}
}
}