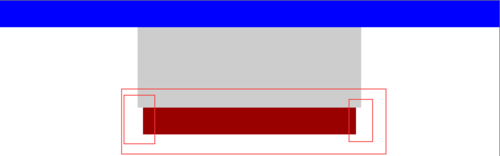
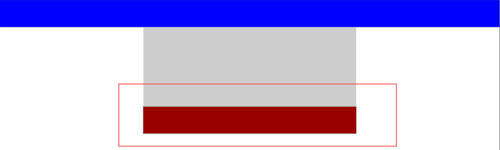
为什么第二个div和第三个div宽度不相等
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/CSS">
body{ margin: 0; padding: 0;}
.top{height: 100px;background:blue;}
.main{width: 800px;height: 300px;background: #CCC;margin: 0 auto;}
.foot{width: 800px;height: 100px;background: #900;margin: 0 auto;}
</style>
</head>
<body>
<div class="top"></div>
<dir class="main"></dir>
<div class="foot"></div>
</body>
</html>