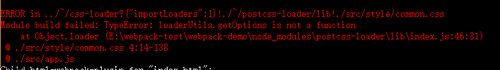
postcss的配置问题
var htmlWebpackPlugin = require("html-webpack-plugin");
var path = require('path');
var webpack = require('webpack');
module.exports = {
entry: './src/app.js',
output: {
path: __dirname + '/dist',
filename: 'js/[name]-bundle.js'
},
module: {
rules: [
{
test: /\.js$/,
include: '/src/',
exclude: '/node_modules/',
loaders: "babel-loader",
query: {
presets: ["latest"]
}
},
{
test:/\.css$/,
use:[
{
loader:'style-loader'
},
{
loader:'css-loader',
options:{
importLoaders:1
}
},
{
loader:'postcss-loader'
}
]
}
]
},
plugins: [
new htmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: 'body',
}),
new webpack.LoaderOptionsPlugin({
options: {
postcss: function(){
return [
require('autoprefixer')({
broswers: ['last 5 versions']
})
]
}
}
})
]
}
为什么我还是不行,我也已经配置了postcss.config.js 文件了
module.exports = {
plugins:[
require('autoprefixer')({ browsers: ["last 5 versions"]})
]
}
还是报这个错