不清楚这几个的作用
我想知道label for ,id ,name这几个有什么作用谢谢
我想知道label for ,id ,name这几个有什么作用谢谢
2017-06-10
请问是在form中用到的吗?
form表单中的label标签是结合for和id用的,比如以下的代码中,实现的是复选框,其中慢跑选项没有加label,其他两个选项加了label。
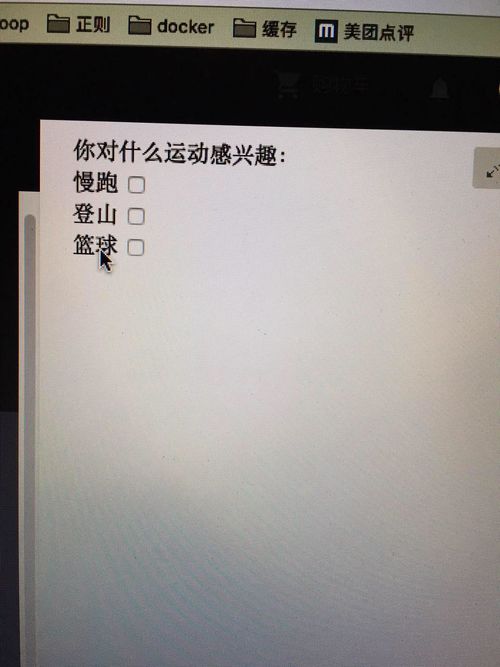
<form> 你对什么运动感兴趣:<br/> 慢跑 <input type="checkbox" name="checkbox1" value="run" /> <br /> <label for="climber">登山</label> <input type="checkbox" name="checkbox2" value=""climber id="climber" /> <br /> <label for="basketball">篮球</label> <input type="checkbox" name="checkbox3" value="playbasketball" id="basketball"/> </form>
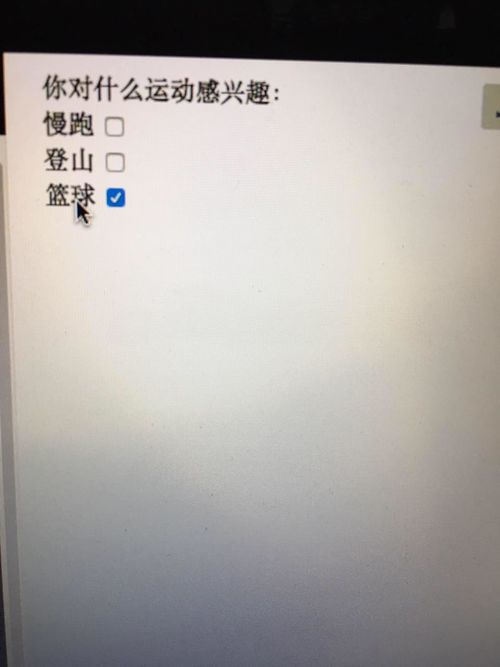
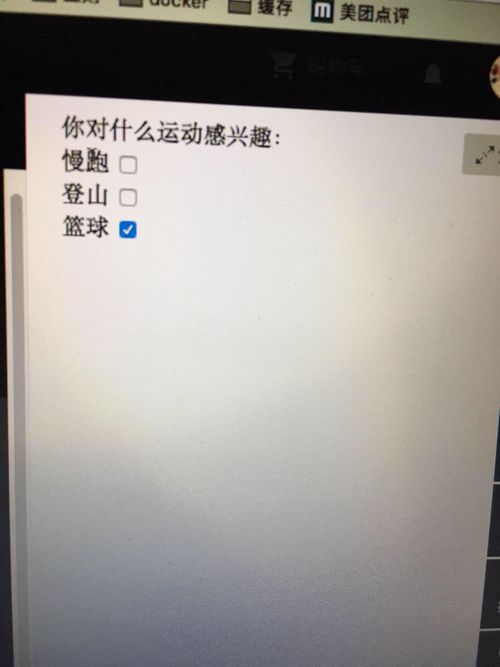
加了label的篮球和登山选项效果如下


鼠标放在篮球字样上,是箭头,点击鼠标,复选会框被选中。
没有添加label标签的慢跑效果如下,鼠标移动到慢跑字样上,显示为“I”,点击无反应,必须点击到复选框那个小框框才能选中。


以上是有无label的区别,label要和input里面的id联合起来用才有作用,label标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同,这样才有以上的效果。
而name是后台接收参数用的,name传输到后台之后,才会接着接收到value的值。
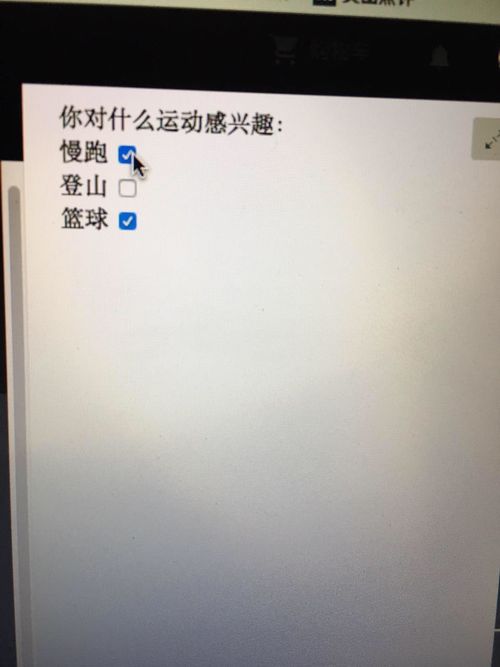
想要实现以上效果,label还有一个简单的用法,用不到for和id
1.<label>慢跑<input type="checkbox" name="checkbox1" value="run" /></label> 2.<label for="run">慢跑</label> <input type="checkbox" name="checkbox1" value="run" id="run" /> 以上1与2实现的效果一样
以上仅代表个人理解,如有不当欢迎指正,谢谢。
举报