有没有大神,有其他的方法?
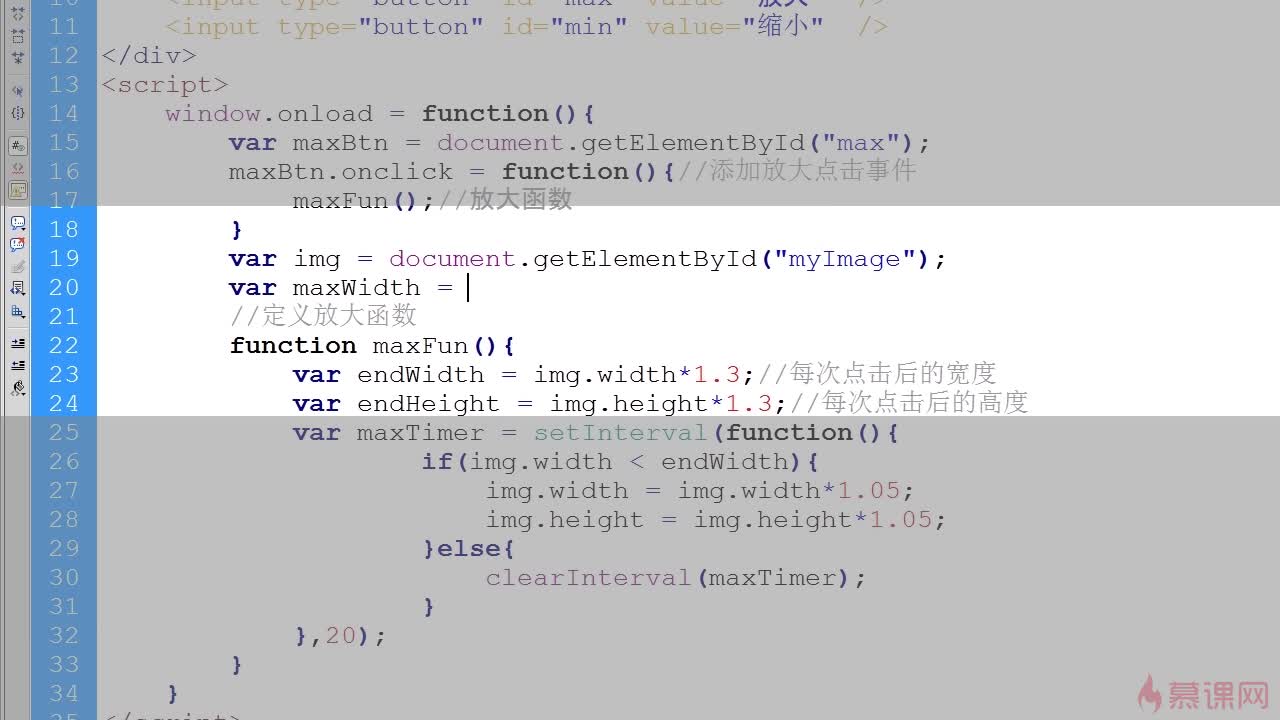
老师实现的效果是基于XHTML的,如果在HTML5中,img.width 和 img.height 只能读取(值为数字类型),不能写入,缩放是实现不了的。大家可以用 img.style.width、img.style.cssText、img.style.getPropertyValue(Name)、img.style.setPropertyValue(Name)试试,不过这些属性方法读取的值和写入的值都是“字符串类型”,带有“...px”单位的。我接下来是把他们都转换成了数字类型,我感觉挺麻烦的。有没有大神,有其他的方法?