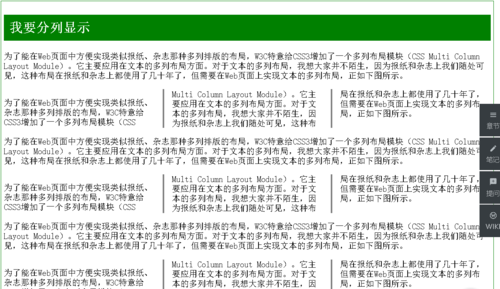
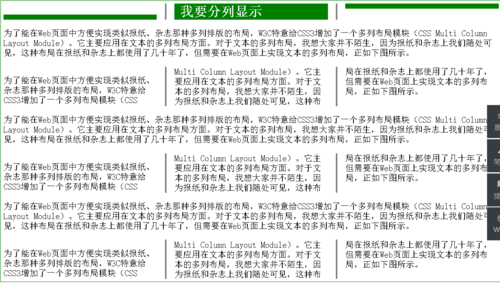
对h2,p:nth-child(2n),设置column-span:all,h2为什么也要跨列
h2是第一个,偶数跨列,奇数不跨列,那h2不应该不跨列吗
把h2删了之后,h2就跨列了,为啥
p:nth-child(2n){
-webkit-column-span:all;
-moz-column-span:all;
-o-column-span:all;
-ms-column-span:all;
column-span:all;
}

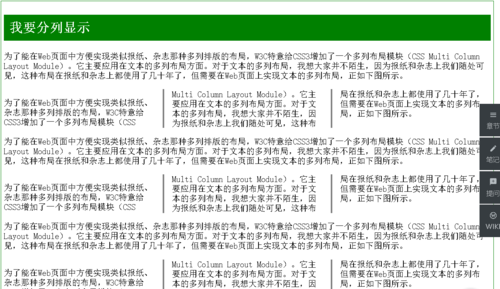
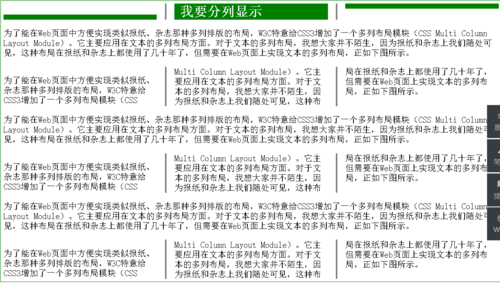
h2是第一个,偶数跨列,奇数不跨列,那h2不应该不跨列吗
把h2删了之后,h2就跨列了,为啥
p:nth-child(2n){
-webkit-column-span:all;
-moz-column-span:all;
-o-column-span:all;
-ms-column-span:all;
column-span:all;
}

2017-08-18
举报