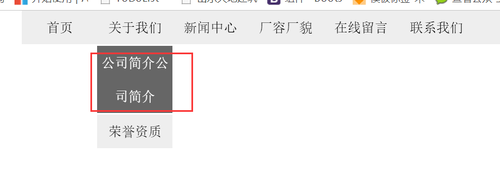
为什么当二级菜单栏目名字很长时我的li不会边长而是另起一行呢??
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<style type="text/css">
*{ margin:0px; padding:0px;}
#menu{ background-color:#eee; width:600px; height:40px; margin:0 auto;}
ul{ list-style:none;}
ul li{ line-height:40px; text-align:center; position:relative; float:left;}
a{ text-decoration:none; color:#000; display:block; width:90px;}
a:hover{ color:#FFF; background-color:#666;}
ul li ul li{ float:none;margin-top:2px; background-color:#eee; }
ul li ul{width:90px; position:absolute; display:none; }
ul li:hover ul{display:block;}
</style>
<body>
<div id="menu">
<ul>
<li><a href="#">首页</a>
</li>
<li><a href="#">关于我们</a>
<ul>
<li><a href="#">公司简介公司简介</a></li>
<li><a href="#">荣誉资质</a></li>
</ul>
</li>
<li><a href="#">新闻中心</a>
<!--<ul>
<li><a href="#">公司简介</a></li>
<li><a href="#">荣誉资质</a></li>
</ul>-->
</li>
<li><a href="#">厂容厂貌</a>
<!--<ul>
<li><a href="#">公司简介</a></li>
<li><a href="#">荣誉资质</a></li>
</ul>-->
</li>
<li><a href="#">在线留言</a>
<!--<ul>
<li><a href="#">公司简介</a></li>
<li><a href="#">荣誉资质</a></li>
</ul>-->
</li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
</body>
</html>