请问大神我的下拉菜单为毛不显示

请大神指教这个下拉菜单为什么不显示
2017-08-30
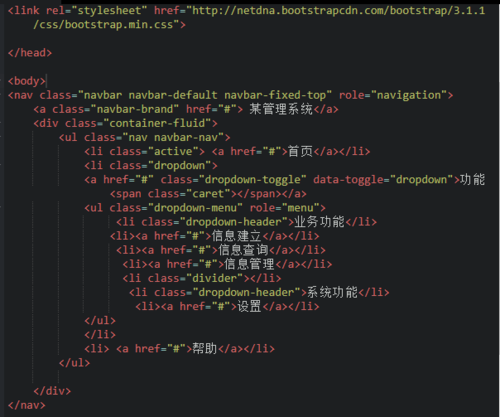
<nav class="navbar navbar-fixed-top navbar-inverse"> <div class="container"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#demo-navbar" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">某管理系统</a> </div> <!-- Collect the nav links, forms, and other content for toggling--> <div class="collapse navbar-collapse" id="demo-navbar"> <ul class="nav navbar-nav"> <li class="active"> <a href="#">首页</a> </li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">功能<span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li class="dropdown-header">业务功能</li> <li> <a href="#">信息建立</a> </li> <li> <a href="#">信息查询</a> </li> <li> <a href="#">信息管理</a> </li> <li class="divider"></li> <li class="dropdown-header">系统功能</li> <li> <a href="#">设置</a> </li> </ul> </li> <li> <a href="#" data-toggle="modal" data-target="#MyModal">帮助</a> </li> </ul>
举报