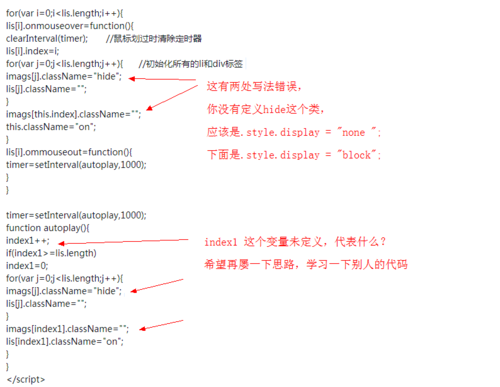
大家看看哪里有问题?
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{margin:0;
padding:0;
list-style:none;}
.wrap{height:170px;
width:490px;
margin:60px auto;
overflow: hidden;
position: relative;
}
.wrap ul{position:absolute;}
.wrap ul li{height:170px;}
.wrap ul .hide{display:none;}
.wrap ol{position:absolute;
right:5px;
bottom:10px;}
.wrap ol li{height:20px; width: 20px;
background:#ccc;
border:solid 1px #666;
margin-left:5px;
color:#000;
float:left;
line-height:center;
text-align:center;
cursor:pointer;}
.wrap ol .on{background:#E97305;
color:#fff;}
</style>
<script type="text/javascript">
window.onload=function(){
var wrap=document.getElementById('wrap');
var pic=document.getElementById('pic');
var imags=pic.getElementsByTagName('li');
var list=document.getElementById('list');
var lis=list.getElementsByTagName('li');
var index=0;
var timer=null;
for(var i=0;i<lis.length;i++){
lis[i].onmouseover=function(){
clearInterval(timer); //鼠标划过时清除定时器
lis[i].index=i;
for(var j=0;j<lis.length;j++){ //初始化所有的li和div标签
imags[j].className="hide";
lis[j].className="";
}
imags[this.index].className="";
this.className="on";
}
lis[i].ommouseout=function(){
timer=setInterval(autoplay,1000);
}
}
timer=setInterval(autoplay,1000);
function autoplay(){
index1++;
if(index1>=lis.length)
index1=0;
for(var j=0;j<lis.length;j++){
imags[j].className="hide";
lis[j].className="";
}
imags[index1].className="";
lis[index1].className="on";
}
}
</script>
</head>
<body>
<div class="wrap" id="wrap">
<ul id="pic">
<li><img src="http://img1.sycdn.imooc.com//54111cd9000174cd04900170.jpg" alt=""></li>
<li class="hide"><img src="http://img1.sycdn.imooc.com//54111dac000118af04900170.jpg" alt=""></li>
<li class="hide"><img src="http://img1.sycdn.imooc.com//54111d9c0001998204900170.jpg" alt=""></li>
<li class="hide"><img src="http://img1.sycdn.imooc.com//54111d8a0001f41704900170.jpg" alt=""></li>
</ul>
<ol id="list">
<li class="on">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ol>
</div>
</body>
</html>


 看一下其他人的代码,看怎么改过来。
看一下其他人的代码,看怎么改过来。