npm run webpack后有个非常奇怪的问题!!!
问题是:
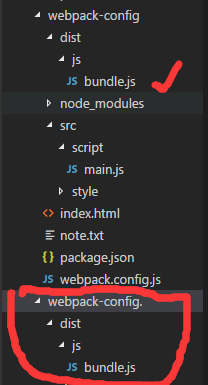
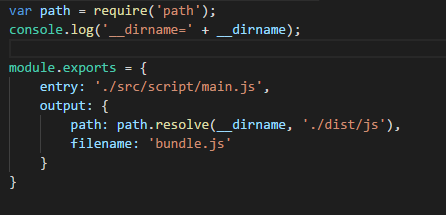
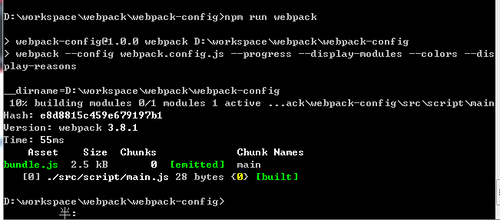
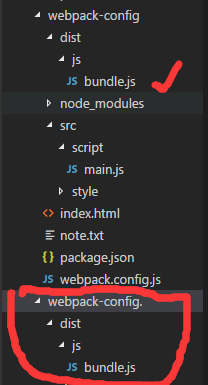
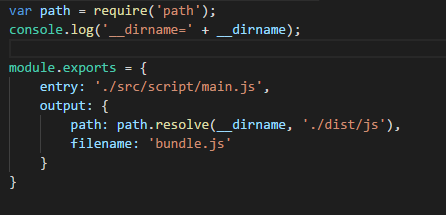
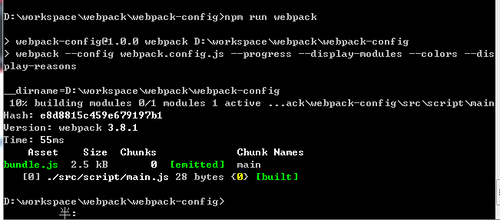
按照第2张图中配置webpack.config.js时,当我在node中执行:npm run webpack,会在dist/js创建bundle.js,但是同时也会在项目目录的同级下创建webpack-config. 的文件,而且这个文件的内容和第1张图中的一样,命令行执行的结果是第3张图。
请问这个是什么造成的啊???我都是跟着老师的步骤来的啊!!!
请老师或知道的同学回答下啊。



问题是:
按照第2张图中配置webpack.config.js时,当我在node中执行:npm run webpack,会在dist/js创建bundle.js,但是同时也会在项目目录的同级下创建webpack-config. 的文件,而且这个文件的内容和第1张图中的一样,命令行执行的结果是第3张图。
请问这个是什么造成的啊???我都是跟着老师的步骤来的啊!!!
请老师或知道的同学回答下啊。



2017-11-09
举报