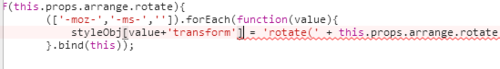
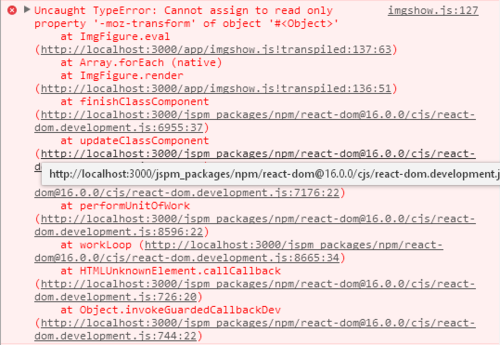
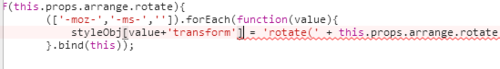
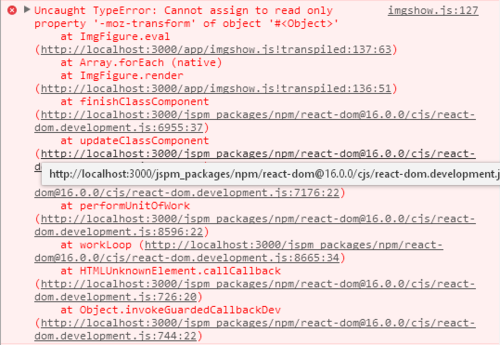
图片翻转点击报错 ?


请问这是什么原因呢!


请问这是什么原因呢!
2017-11-12
可以在加载ImgFigure组件之前console.log看一下arrange.pos,如果pos对象里面有transform,那么问题可能出在这里,组件里面是不能修改props的值的,而使用style=arrange.pos这种方式会让你的arrange.pos里面也出现transform(应该是他们使用的同一块内存吧,涉及到对象拷贝的问题),然后你再点击图片重新渲染时 style["transform"] = ……;这段代码就会被认为是在修改arrange的值,然后就报错了,报错信息里面也写了是readonly,你试试这样写:
styleObj.left = arrange.pos.left; styleObj.top = arrange.pos.top;
但看到许多同学的代码里直接写style=arrange.pos又是可以的,不知道是什么原因。等待其他大神解答
and 以上都是自己的理解,如果上述解答有错漏,也希望其他同学指出来
因为是在js中,css的写法要为驼峰式写法,可以参考原生js的写法(写法一致),
把上面的代码改成下面这样就可以了:
if (this.props.arrange.rotate) {
(['MozTransform', 'msTransform', 'WebkitTransform', 'OTransform', 'transform']).forEach(value => {
styleObj[value] = `rotate(${this.props.arrange.rotate}deg)`
})
}
这是我做完后放在github上的源码,欢迎star
https://github.com/zoujian3820/gallery-by-react
这是放在github的web 服务上的在线demo
https://zoujian3820.github.io/gallery-by-react/
举报