我的搜索图标没实现,我的店铺宝贝那个下拉框也没显示,更别说切换了看了一堆堆,不明白这节学的不好,求大神指点迷津,求实现的有效代码,多谢谢啊
/*font-family:iconfont;只对图标设置*/
@font-face{font-family:iconfont; src:url(http://g.tbcdn.cn/tb/icon-font/1.1.5/iconfont.eot);
src:url(http://g.tbcdn.cn/tb/icon-font/1.1.5/iconfont.eot?#iefix)format("embedded-opentype"),
url(http://g.tbcdn.cn/tb/icon-font/1.1.5/iconfont.woff)format("woff"),;
url(http://g.tbcdn.cn/tb/icon-font/1.1.5/iconfont.ttf) format("truetype"),
url(http://g.tbcdn.cn/tb/icon-font/1.1.5/iconfont.svg#)}
body{font-size:12px/1.5 tahoma,arial,sans-serif;} /*默认字集,所有浏览器能识别到*/
a{text-decoration:none; }
.search-container{position:relative;}
.search-tips,.search-button{float:right; }
.search-tips{padding:3px 0 0 15px;}
.search-tips a{color:#6c6c6c; }
.btn-search{background-image:url(../img/1H.ico);
background-repeat:no-repeat;
/* background-position:0 -200px;*/
background-size:60px 100%;
width:60px; height:35px;
border:0;
cursor:pointer;
}
.search-common{
height:39px;
background-color:#f50;
overflow:hidden;
padding:3px 0 3px 77px;
}
.search-common input{
height:39px;
line-height:39px;
width:100%;
border:0 none;
outline:none;
background-color:#fff;
}
.icon-font{
font-family:iconfont;
font-size:12px;
font-style:normal;
position:absolute;
left:86px;
top:14px;
z-index:2;
color:#ccc;
}
ul{list-style:none; display:block; }
ul,li{margin:0; padding:0;}
.search-list{
position:absolute;
top:3px;
left:3px;
width:72px;
height:39px;
overflow:hidden;
background:#fff;
border-left:1px solid #f6f6f6;
border-right:1px solid #e5e5e5;
}
.search-list li{
display:block;
height:39px;
line-height:39px;
overflow:hidden;
text-align:center;
}
.search-list li a{color:#6c6c6c;}
/*设置高亮*/
.search-list .selected{background:#f6f6f6;
display:block; }
.trigger-hover{height:auto;}
.trigger-hover li{display:block; }
</style>
<div class="search-container">
<div id="tabs" class="search-list">
<ul>
<li id="tab1">
<a href="#" class="selected">宝贝</a>
</li>
<li id="tab2">
<a href="#">店铺</a>
</li>
</ul>
</div>
<div class="search-panner">
<form>
<div class="search-tips">
<a href="#">
高级<br/>搜索
</a>
</div>
<div class="search-button">
<button class="btn-search" type="submit"></button>
</div>
<div class="search-common">
<!--x-webkit-speech 语音输入-->
<input type="text" x-webkit-speech=""/>
<i class="icon-font">ő</i>
</div>
</form>
</div>
</div>
</body>
<script type="text/javascript">
var getDom = function(id){
return document.getElementById(id);
}
var addEvent = function(id,event,fn){
var el = getDom(id)||document;
if(el.addEventListener){
el.addEventListener(event,fn,false);
}else if(el.attachEvent){
el.attachEvent("on"+ event,fn);
}
}
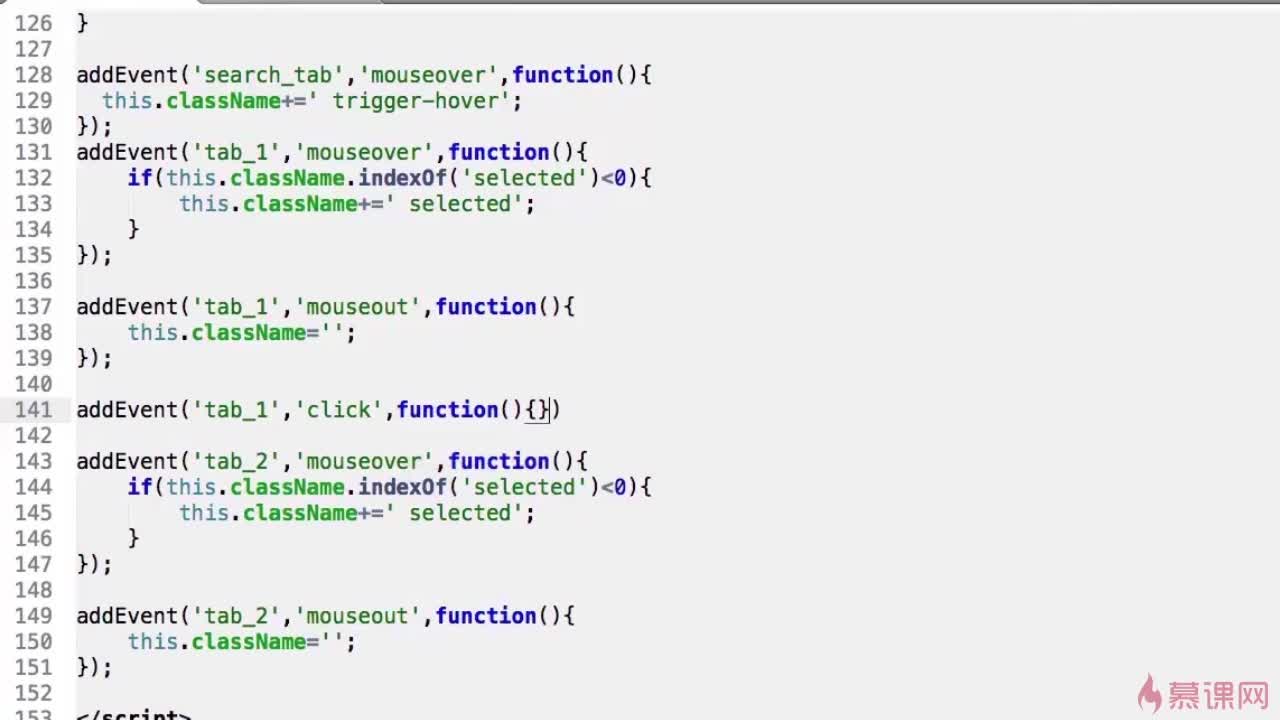
addEventListener("tabs","mouseover",function(){
this.className += " trigger-hover ";
});