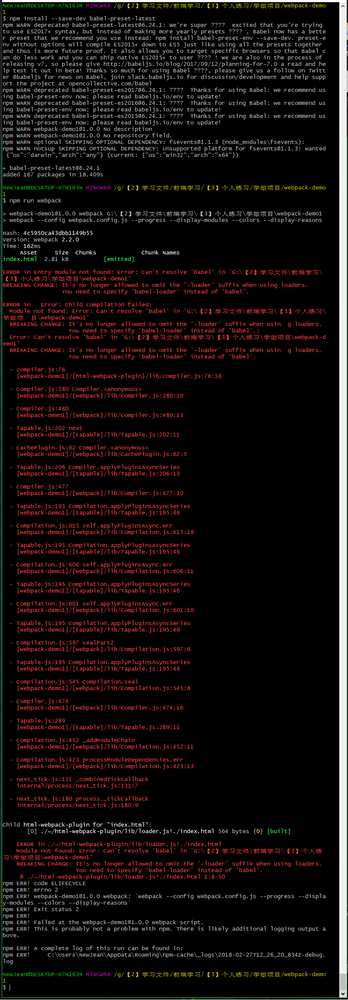
4-2章 npm install babel-preset-latest 后,执行 npm run webpack,出现报错
4-2章
npm install babel-preset-latest ,安装babel-preset-latest 后,执行 npm run webpack,出现如下报错

后面有试:把npm install babel-preset-latest改成npm install babel-preset-env, package.json文件中配置改为"babel": { "presets": ["latest" ]} 。也是报出相同的错误。
这个视频课,快弄两天去了,好心累啊...

