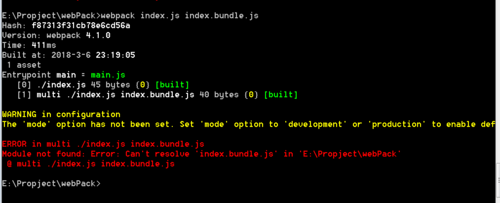
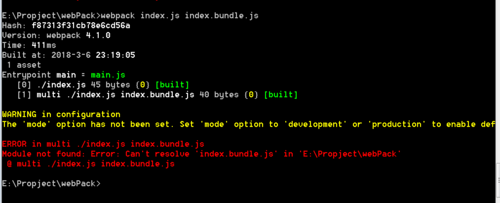
我的webpack 是4.1.0的版本的 ,输入webpack 打包命令 会报错
我输入 webpack index.js index.bundle.js 就是想如下这样,我百度查询了这个错误, 百度上有的说,更改package.json ,我更改了,还是这样,该安装的也安装了,请问这是什么错误

我输入 webpack index.js index.bundle.js 就是想如下这样,我百度查询了这个错误, 百度上有的说,更改package.json ,我更改了,还是这样,该安装的也安装了,请问这是什么错误

2018-03-07
http://blog.csdn.net/qq_18581221/article/details/79427363 按照这个 就不会出现这个问题了
举报