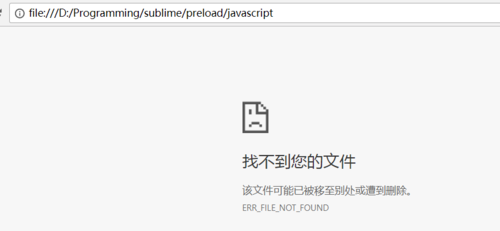
/点下一页后显示找不到您的文件?为什么呢?
我在控制台调试打印了下一页img的src,是对的。为了防止是图片资源的问题,我都用第一个,但还是有问题。

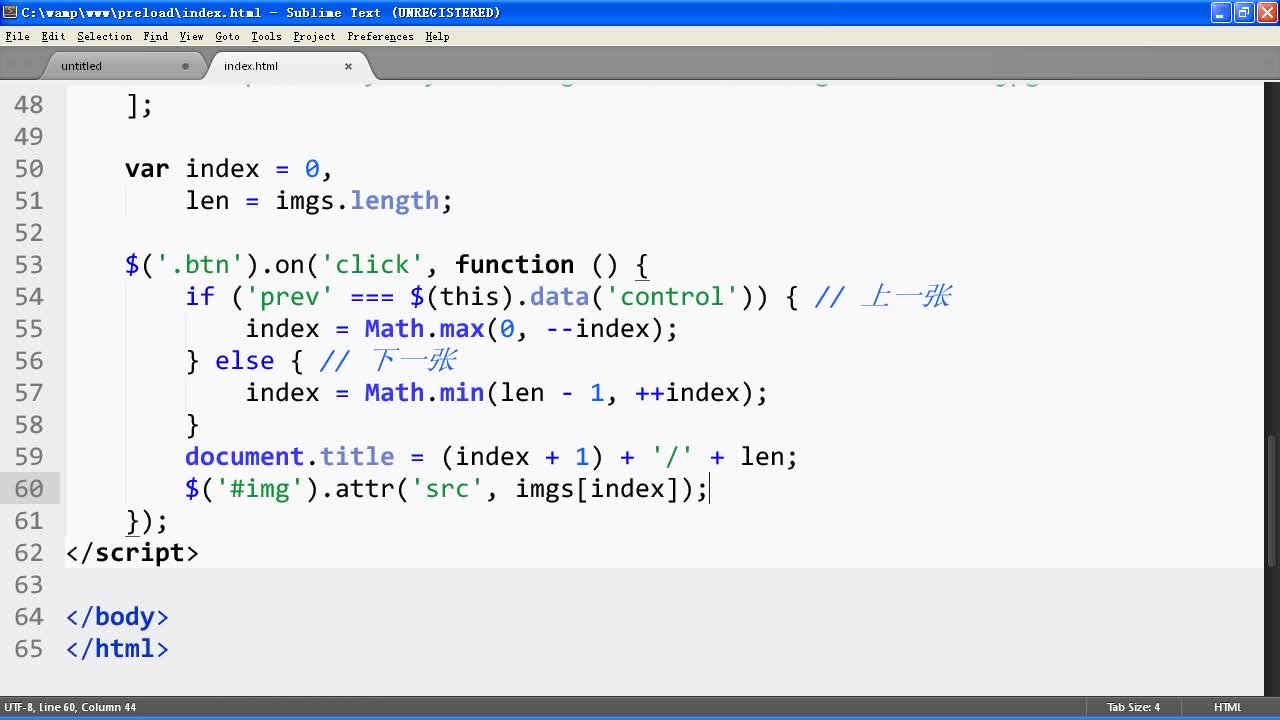
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>图片预加载</title>
<style type="text/css">
a {
text-decoration: none;
}
.box{
text-align: center;
}
.btn{
display: inline-block;
height:30px;
line-height: 30px;
border: 1px solid #ccc;
background-color: #fff;
padding: 0 10px;
margin-right: 50px;
color: #333;
}
.btn:hover{
background-color: #eee;
}
</style>
</head>
<body>
<div class="box">
<img src="http://i2.hoopchina.com.cn/user/308/15960308/13383588090.jpg" alt="pic" id="img" width="1200" />
<p>
<a href="javascript" class="btn" data-control="prev">上一页</a>
<a href="javascript" class="btn" data-control="next">下一页</a>
</p>
</div>
<script src="js/jquery-2.1.4.min.js"></script>
<script type="text/javascript">
var imgs = [
'http://i2.hoopchina.com.cn/user/308/15960308/13383588090.jpg',
'http://i2.hoopchina.com.cn/user/308/15960308/13383588090.jpg',
'http://i2.hoopchina.com.cn/user/308/15960308/13383588090.jpg'
];
var index = 0;
var len = imgs.length;
alert("长度:"+len);
$('.btn').on('click',function(){
if ('prev' === $(this).data('control')) { //上一张
index = Math.max(0, --index)
} else{ //下一张
index = Math.min(len - 1, ++index);
alert("index:"+index);
}
document.title = (index + 1)+ '/' + len;
console.log("img的src:"+ imgs[index]);
//$('#img').attr('src', imgs[index]);
});
</script>
</body>
</html>