按钮都没有反应
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onClick="bt1()">
<input type="button" value="改变宽高" onClick="bt2()">
<input type="button" value="隐藏内容" onClick="bt3()">
<input type="button" value="显示内容" onClick="bt4()">
<input type="button" value="取消设置" onClick="bt5()">
</form>
<script type="text/javascript">
var p1=document.getElementById("txt");
function bt1()
{
p1.style.color="red";
p1.style.backgroundColor="blue";
}
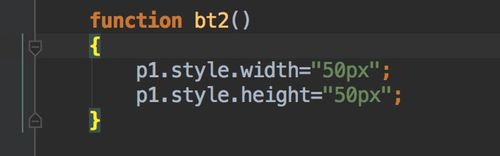
function bt2()
{
p1.style.width=50px;
p1.style.height=50px;
}
function bt3()
{
p1.style.display="none";
}
function bt4()
{
p1.style.display="block" ;
}
function bt5()
{
var message=confirm("back");
if(message==true)
{
p1.classId="txt";
p1.className="p";
}
}
</script>
</body>
</html>