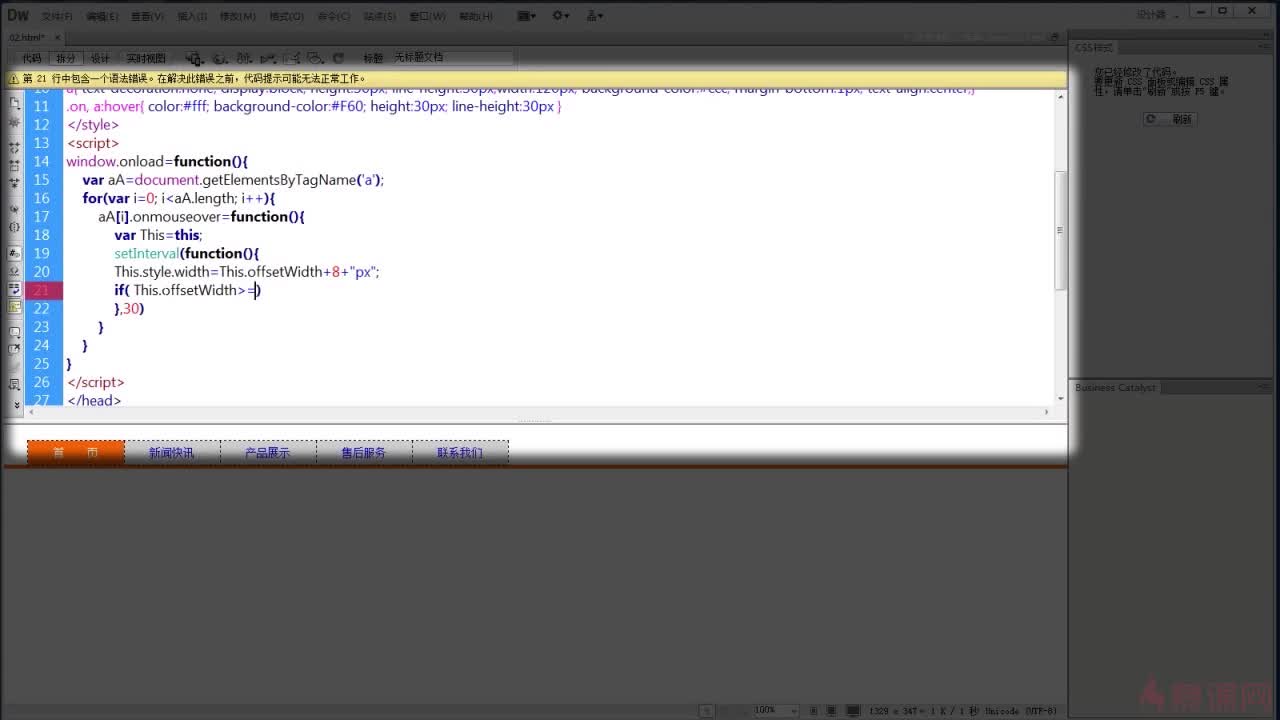
我的没效果不知道为什么
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>导航栏</title>
<link rel="stylesheet" href="css/index.css" />
<script>
window.onload = function() {
var aA = document.getElementsByTagName('a');
for(var i = 0; i < aA.length; i++) {
aA[i].onmouseover = function() {
var This = this;
setInterval(function() {
var This = this;
This.style.width = This.offsetWidth + 8 + "px";
}, 30)
}
}
}
</script>
</head>
<body>
<ul>
<li><a href="#">首 页</a></li>
<li><a href="#">标题</a></li>
<li><a href="#">课堂</a></li>
<li><a href="#">动漫</a></li>
<li><a href="#">关于</a></li>
</ul>
</body>
</html>