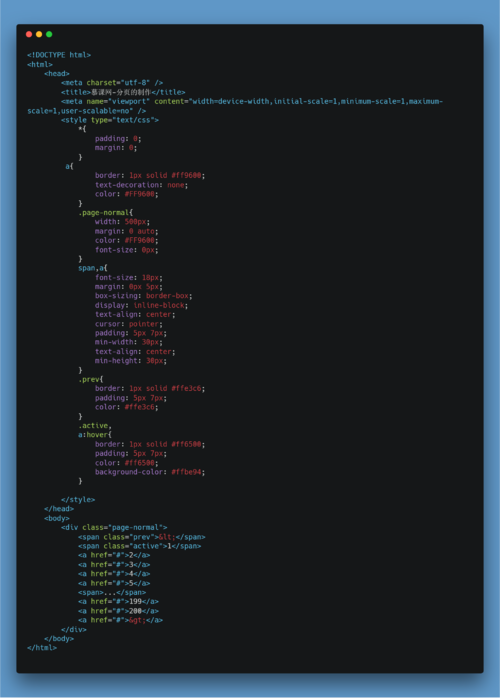
我弄了边框半径后他的分页间距就没有间距了
<body>
<style type=text/css>
.yemian{
color:#ff6500;
text-align:center;
font-size:0;
}
.yemian a,.yemian .yuasu1,.yemian .kuohao{
padding:5px 7px;
font-size:14px;
margin-left:10px
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
.yemian a{
border:1px solid #ff9611;
color:#ff6500;
text-decoration:none;
}
.yemian a:hover{
barder:1px solid #ff6500;
background:#0FF
}
.yemian .yuasu1{
barder:1px solid #ff6500;
color:#ff6500;
background:#ffbe94;
}
.yemian .kuohao{
border:1px solid #ffe3c6;
color:#ffe346;
}
</style>
<div class=yemian>
<span class="kuohao">下一页</span>
<span class="yuasu1">1</span>
<a href=#>2</a>
<a href=#>3</a>
<a href=#>4</a>
<a href=#>5</a>
.....
<a href=#>6</a>
<a href=#>7</a>
<a href=# class="pen">上一页</a>
代码部分求大神看看