bootstrap的响应式导航条

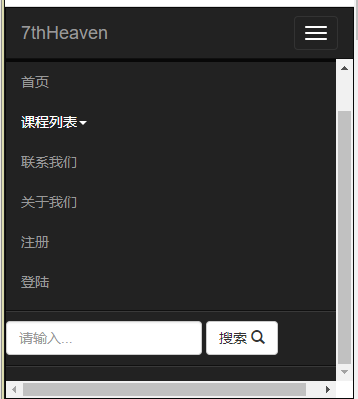
当导航栏内存在表单的时候,使用响应式导航条会出现两个这样的滚动条,怎么避免这种情况的产生呢?
<div class="navbar navbar-inverse">
<!--navbar-inverse和navabar-default,前者是黑色,后者是灰色-->
<div class="navbar-header">
<button class="navbar-toggle" data-target="#hamb2" data-toggle="collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<div class="navbar-brand">
<span class="highlight">7thHeaven</span>
</div>
</div>
<div id="hamb2" class="collapse navbar-collapse navbar-responsive-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">首页</a></li>
<li class="btn-group">
<a href="" class="dropdown-toggle" data-toggle="dropdown">课程列表<span class="caret"></span></a>
<ul class="dropdown-menu">
<li class="dropdown-header">前端</li>
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS3</a></li>
<li><a href="#">Vue.js</a></li>
<li><a href="#">JQuery</a></li>
<li class="nav-divider"></li>
<li class="dropdown-header">Java</li>
<li><a href="#">Java</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">Java</a></li>
<li class="nav-divider"></li>
<li class="dropdown-header">Python</li>
<li><a href="#">Python</a></li>
<li><a href="#">Python</a></li>
<li><a href="#">Python</a></li>
<li><a href="#">Python</a></li>
</ul>
</li>
<li><a href="#">联系我们</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">注册</a></li>
<li><a href="#">登陆</a></li>
<form role="from" class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="请输入..." />
</div>
<button class="btn btn-default">
搜索
<span class="glyphicon glyphicon-search"></span>
</button>
</form>
</ul>
</div>
</div>