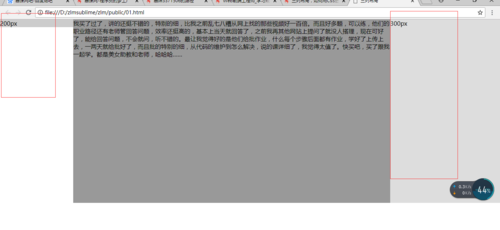
为什么我的left和right不一样高
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<title>三列布局</title>
<style type="text/css">
body{margin: 0;padding: 0;}
/*.main{width: 800px;margin: 0 auto;}*/
.left{width:200px;.height:500px;background:#ccc;position: absolute;left: 0;top: 0;}
.middle{height:500px;background:#999;margin: 0 300px 0 200px;}
.right{width:300px;height:500px;background: #ddd;position: absolute;right: 0;top: 0;}
</style>
</head>
<body>
<div class="left">200px</div>
<div class="middle">我买了过了,讲的还挺不错的,特别的细,比我之前乱七八糟从网上找的那些视频好一百倍。而且好多题,可以练,他们的职业路径还有老师管回答问题,效率还挺高的,基本上当天就回答了,之前我再其他网站上提问了就没人搭理,现在可好了,能给回答问题,不会就问,听不错的。最让我觉得好的是他们给批作业,什么每个步骤后面都有作业,学好了上传上去,一两天就给批好了,而且批的特别的细,从代码的维护到怎么解决,说的课详细了,我觉得太值了。快买吧,买了跟我一起学。都是美女助教和老师,哈哈哈……</div>
<div class="right">300px</div>
</body>
</html>