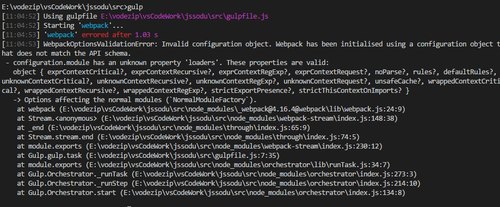
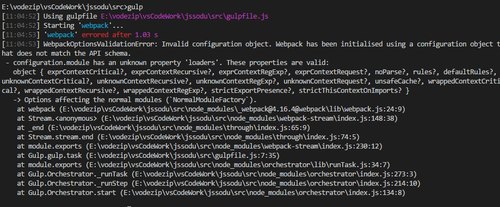
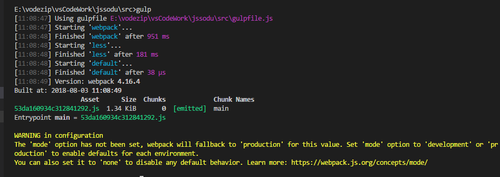
配置完webpack_config 运行gulp
报错,看了之前的问题,都试试解决不了。



另外就是之前有人问的,如果我webpack(config),的config不写,则不会报上述错但名字不对。我估计我的版本太新了5.0的请老师帮忙看看怎么配置

报错,看了之前的问题,都试试解决不了。



另外就是之前有人问的,如果我webpack(config),的config不写,则不会报上述错但名字不对。我估计我的版本太新了5.0的请老师帮忙看看怎么配置

2018-08-03
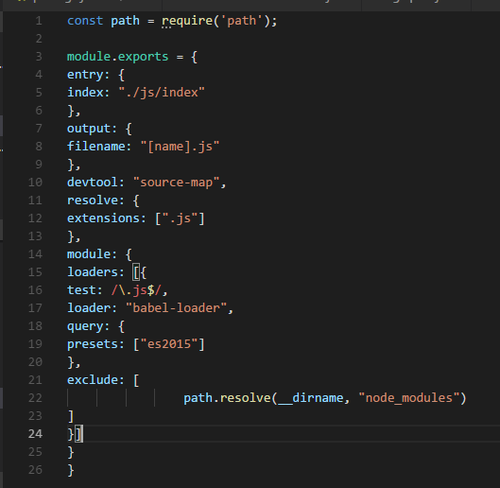
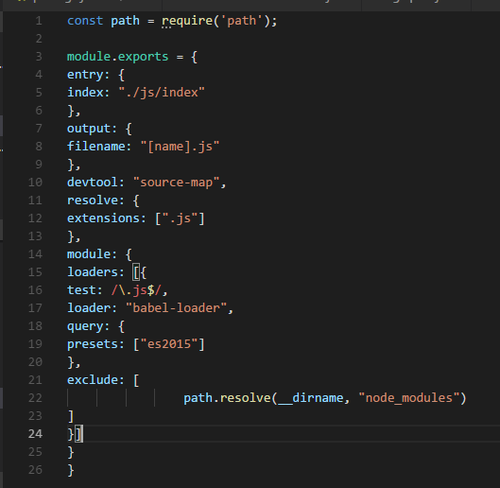
const path = require('path');
module.exports = {
entry:{
index:"./js/index.js"
},
output:{
filename: "[name].js"
},
devtool:"source-map",
resolve:{
extensions:[".js"]
},
module:{
rules:[
{
test:/\.js$/,
loader:"babel-loader",
query:{
presets:["es2015"]
},
exclude: [
path.resolve(__dirname, "node_modules")
]
}
]
}
}
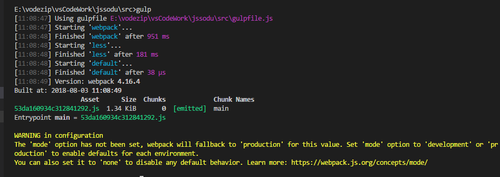
试了一下之前同学的答案,第一、 loader新的版本不再支持,使用rules,第二使用rules的时候exclude的路径必需是绝对路径可以用path.resolve(__dirname, "node_modules");并注册path
举报