show不执行,hide没问题
<div class="apply_dialog" id="liuyanban">
<div class="ad_content">
<p class="formh1">请填写您的信息</p>
<form id="apply_form" name='feedback' method='post' enctype='multipart/form-data' action='/e/enews/index.php'>
<input name='enews' type='hidden' value='AddFeedback'>
<input type=hidden name=bid value='1'>
<input placeholder="*姓名" class="ad_name" name="title" id="name" type="text" >
<input placeholder="*手机号" class="ad_phone" name="mycall" id="mycall" type="text">
<input placeholder="*地区" class="ad_phone" name="address" id="address" type="text">
<textarea placeholder="*请描述您的需求,我们会尽快联系您。" class="ad_note" style="margin-bottom: 13px;" name="saytext" id="content" cols="" rows="5"></textarea>
<button class="ad_submit" name="Submit3" type="submit">提交</button><input type="hidden" name="ecmsfrom" value="9">
</form>
<i class="ad_close" ></i>
</div>
</div>
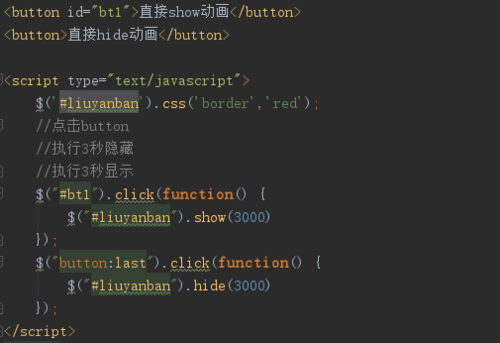
<button>直接show动画</button>
<button>直接hide动画</button>
<script type="text/javascript">
$('#liuyanban').css('border','red');
//点击button
//执行3秒隐藏
//执行3秒显示
$("button:first").click(function() {
$("#liuyanban").show(3000)
});
$("button:last").click(function() {
$("#liuyanban").hide(3000)
});
</script>
求大佬,为啥show不执行,hide没问题