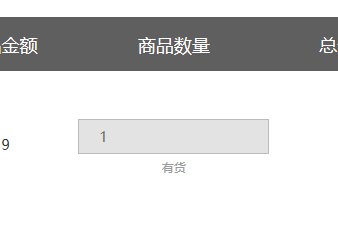
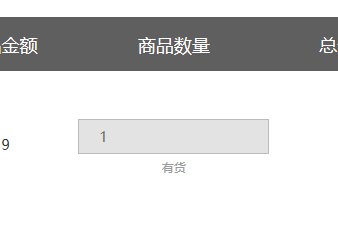
增加商品数量的加号和减号的图片加载不出来,原因?
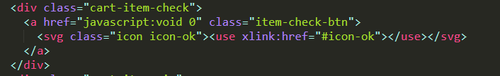
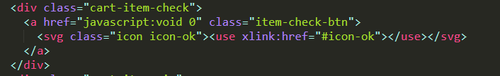
浏览器是火狐,HTML代码里图标的路径没看懂


浏览器是火狐,HTML代码里图标的路径没看懂


2018-08-24
我下的素材里 是 这样的
<a href="javascript:void 0" v-on:click="changeMoney(item, 1)"></a>
你写成这样就有加号了
<a href="javascript:void 0" v-on:click="changeMoney(item, 1)">+</a>
当然 你也可以写成这样
<a href="javascript:void 0" v-on:click="changeMoney(item, 1)"> <svg class="icon icon-add"><use xlink:href="#icon-add"></use></svg> </a>
但这样要自己写个 icon-add 的CSS
举报