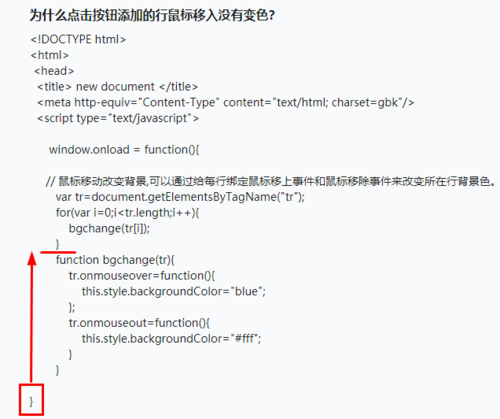
为什么点击按钮添加的行鼠标移入没有变色?
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<script type="text/javascript">
window.onload = function(){
// 鼠标移动改变背景,可以通过给每行绑定鼠标移上事件和鼠标移除事件来改变所在行背景色。
var tr=document.getElementsByTagName("tr");
for(var i=0;i<tr.length;i++){
bgchange(tr[i]);
}
function bgchange(tr){
tr.onmouseover=function(){
this.style.backgroundColor="blue";
};
tr.onmouseout=function(){
this.style.backgroundColor="#fff";
}
}
}
// 编写一个函数,供添加按钮调用,动态在表格的最后一行添加子节点;
var num=2;
function add(){
num++;
var tr=document.createElement("tr");
var stuId=document.createElement("td");
var name=document.createElement("td");
var del=document.createElement("td");
stuId.innerHTML="xh00"+num;
name.innerHTML="第"+num+"个学生";
del.innerHTML="<a href='javascript:void(0)' onclick='remove(this);'>删除</a>"
var table=document.getElementById("table");
table.appendChild(tr);
tr.appendChild(stuId);
tr.appendChild(name);
tr.appendChild(del);
var ts=document.getElementsByTagName("tr");
for(var i=0;i<ts.length;i++){
bgchange(ts[i]);
}
}
// 创建删除函数
function remove(obj){
var tr=obj.parentNode.parentNode;
tr.parentNode.removeChild(tr);
}
</script>
</head>
<body>
<table border="1" width="50%" id="table">
<tr>
<th>学号</th>
<th>姓名</th>
<th>操作</th>
</tr>
<tr>
<td>xh001</td>
<td>王小明</td>
<td><a href="javascript:;" onclick="remove(this);" >删除</a></td> <!--在删除按钮上添加点击事件 -->
</tr>
<tr>
<td>xh002</td>
<td>刘小芳</td>
<td><a href="javascript:;" onclick="remove(this);">删除</a></td> <!--在删除按钮上添加点击事件 -->
</tr>
</table>
<input type="button" value="添加一行" onclick="add();" /> <!--在添加按钮上添加点击事件 -->
</body>
</html>