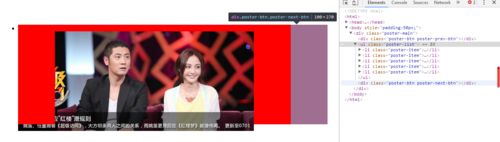
图片没有完全覆盖poster-main,而是往下移了一小截

一下是css代码
.poster-main{
position:relative;
width:840px;
height:270px;
background-color:red;
}
.poster-main a img{
display:block;
}
.poster-main .poster-list{
width:800px;
height:270px;
}
.poster-main .poster-list .poster-item{
position:absolute;
left:0;
top:0;
}
.poster-main .poster-btn{
position:absolute;
top:0;
width:100px;
height:270px;
z-index:10;
background-color:red;
}
.poster-main .poster-prev-btn{
left:0;
}
.poster-main .poster-next-btn{
right:0;
}
