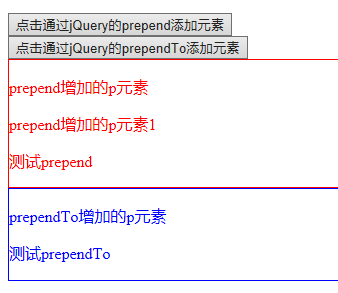
为什么在prependTo那里只能显示一个p标签的内容
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<script src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js"></script>
<style>
.aaron1{
border: 1px solid red;
}
.aaron1 p {
color: red;
}
.aaron2{
border: 1px solid blue;
}
.aaron2 p {
color: blue;
}
</style>
</head>
<body>
<h2>通过prepend与prependTo添加元素</h2>
<button id="bt1">点击通过jQuery的prepend添加元素</button>
<button id="bt2">点击通过jQuery的prependTo添加元素</button>
<div class="aaron1">
<p>测试prepend</p>
</div>
<div class="aaron2">
<p>测试prependTo</p>
</div>
<script type="text/javascript">
$("#bt1").on('click', function() {
//找到class="aaron1"的div节点
//然后通过prepend在内部的首位置添加一个新的p节点
$('.aaron1')
.prepend('<p>prepend增加的p元素</p>','<p>prepend增加的p元素1</p>')
})
</script>
<script type="text/javascript">
$("#bt2").on('click', function() {
//找到class="aaron2"的div节点
//然后通过prependTo内部的首位置添加一个新的p节点
$('<p>prependTo增加的p元素</p>','<p>prependTo增加的p元素111</p>')
.prependTo($('.aaron2'))
})
</script>
</body>
</html>