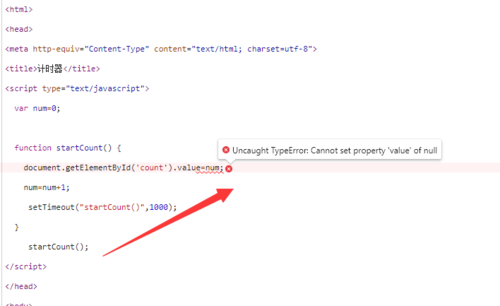
为什么在script里面直接调用函数不好使
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>计时器</title>
<script type="text/javascript">
var num=200;
function startCount() {
document.getElementById('count').value=num;
num=num-1;
var a=setTimeout("startCount()",2)
}
startCount()
</script>
</head>
<body>
<form>
<input type="text" id="count" />
</form>
</body>
</html>
为什么直接调用函数就没反应,放在input点击按钮里面调用函数就就可以成功呢