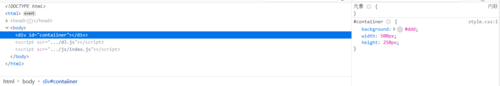
没有svg出来


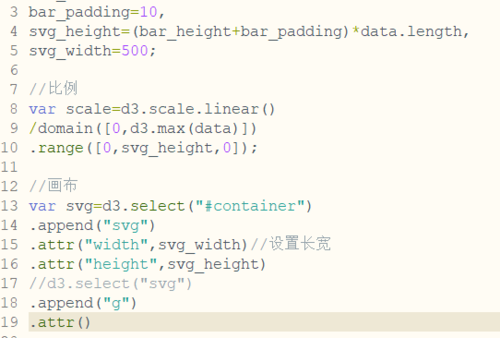
var data=[1,2,3,24,25,16,7,8,9]
bar_width=50,
bar_padding=10,
svg_height=(bar_height+bar_padding)*data.length,
svg_width=500;
//比例
var scale=d3.scale.linear()
/domain([0,d3.max(data)])
.range([0,svg_height,0]);
//画布
var svg=d3.select("#container")
.append("svg")
.attr("width",svg_width)//设置长宽
.attr("height",svg_height)
//d3.select("svg")
.append("g")
.attr()

