关于渲染5颗星的问题
我在constructor里边定义了一个totalStars为星的总数量,
this.state = {
totalStars: 5
}
当我去循环出所有星星的时候,这样写的
renderStars() {
return (
<div className="stars-area">
{
this.state.totalStars.map((item,index) => {
return <span key={index} className={this.state.stars >= item ? "red-star" : ''}>★</span>
})
}
</div>
)
}
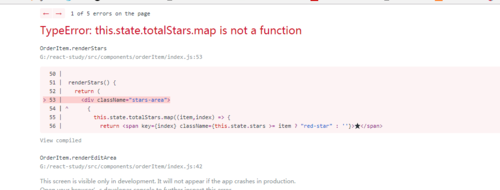
为什么会报错呢