分页为什么没显示出来



分页为什么没显示出来?



分页为什么没显示出来?
2019-01-23
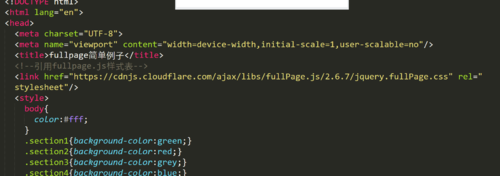
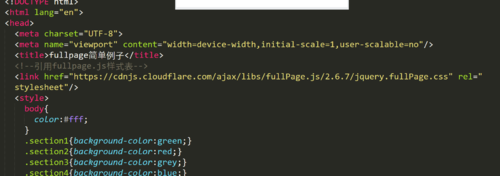
| <!DOCTYPE html> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"/> | |
| <title>fullpage简单例子</title> | |
| <!--引用fullpage.js样式表--> | |
| <link href="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/2.6.7/jquery.fullPage.css" rel="stylesheet"/> | |
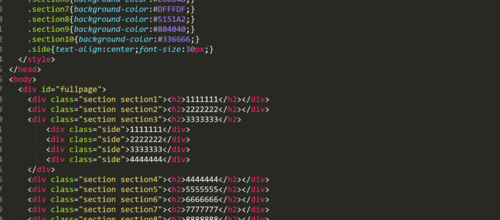
| <style> | |
| body{ | |
| color:#fff; | |
| } | |
| .section1{background-color:green;} | |
| .section2{background-color:red;} | |
| .section3{background-color:grey;} | |
| .section4{background-color:blue;} | |
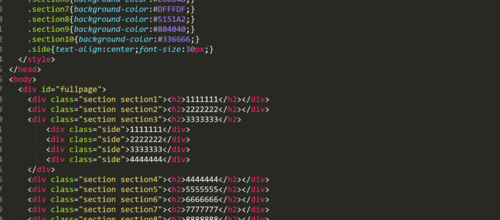
| .section5{background-color:#256232;} | |
| .section6{background-color:#28004D;} | |
| .section7{background-color:#DFFFDF;} | |
| .section8{background-color:#5151A2;} | |
| .section9{background-color:#804040;} | |
| .section10{background-color:#336666;} | |
| .side{text-align:center;font-size:30px;} | |
| </style> | |
| </head> | |
| <body> | |
| <div id="fullpage"> | |
| <div class="section section1"><h2>1111111</h2></div> | |
| <div class="section section2"><h2>2222222</h2></div> | |
| <div class="section section3"><h2>3333333</h2> | |
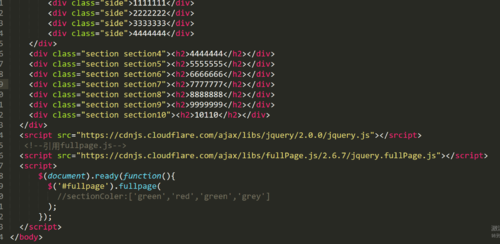
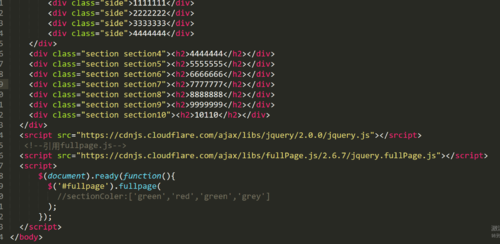
| <div class="side">1111111</div> | |
| <div class="side">2222222</div> | |
| <div class="side">3333333</div> | |
| <div class="side">4444444</div> | |
| </div> | |
| <div class="section section4"><h2>4444444</h2></div> | |
| <div class="section section5"><h2>5555555</h2></div> | |
| <div class="section section6"><h2>6666666</h2></div> | |
| <div class="section section7"><h2>7777777</h2></div> | |
| <div class="section section8"><h2>8888888</h2></div> | |
| <div class="section section9"><h2>9999999</h2></div> | |
| <div class="section section10"><h2>10110</h2></div> | |
| </div> | |
| <srcipt src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.0.0/jquery.js"></srcipt> | |
| <!--引用fullpage.js--> | |
| <script src="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/2.6.7/jquery.fullPage.js"></script> | |
| <script> | |
| $(document).ready(function(){ | |
| $('#fullpage').fullpage( | |
| //sectionColer:['green','red','green','grey'] | |
| ); | |
| }); | |
| </script> | |
| </body> | |
| </html> |
举报