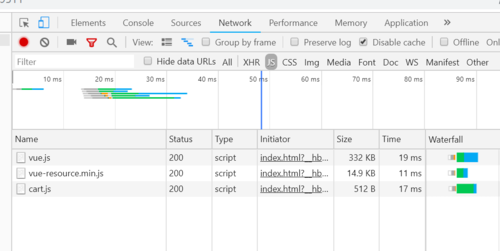
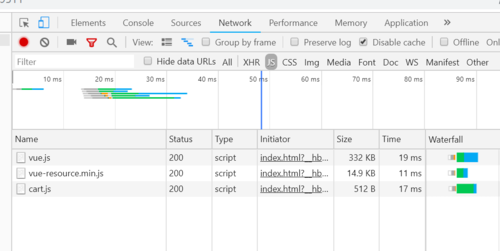
json文件无法请求到的问题
为何我console.log(222)打印出来了,但是json数据却没有获取到? methods:{ cartView:function(){ console.log(222); this.$http.get("data/cartData.json",{"id":123}).then(function(res){ }); } }

为何我console.log(222)打印出来了,但是json数据却没有获取到? methods:{ cartView:function(){ console.log(222); this.$http.get("data/cartData.json",{"id":123}).then(function(res){ }); } }

2019-02-24
举报