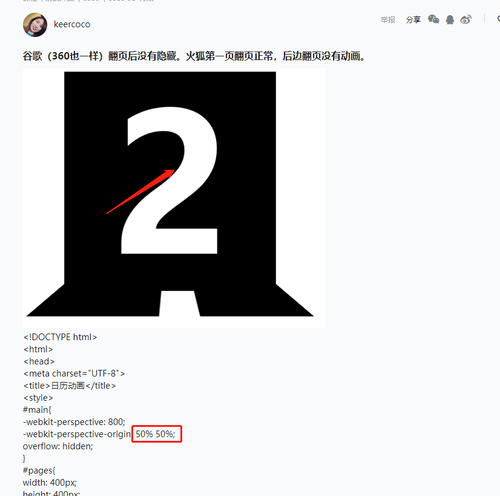
谷歌(360也一样)翻页后没有隐藏。火狐第一页翻页正常,后边翻页没有动画。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>日历动画</title>
<style>
#main{
-webkit-perspective: 800;
-webkit-perspective-origin: 50% 50%;
overflow: hidden;
}
#pages{
width: 400px;
height: 400px;
margin: 0 auto;
-webkit-transform-style:preserve-3d ;
position: relative;
}
.page{
width: 360px;
height: 360px;
background-color:#000000 ;
color: white;
font-weight: bold;
font-size: 360px;
line-height: 360px;
text-align: center;
position: absolute;
padding: 20px;
}
#page1{
-webkit-transform-origin: bottom;
-webkit-transition: -webkit-transform 1s linear;
}
#page2,#page3,#page4,#page5,#page6{
-webkit-transform-origin: bottom;
-webkit-transform: rotateX(90deg);
}
#op{
width: 80px;
margin: 20px auto;
}
</style>
<script>
var curIndex = 1;
function next(){
if(curIndex == 6){
return;
}
var curPage = document.getElementById("page"+curIndex);
curPage.style.webkitTransform = "rotateX(-90deg)";
curIndex++;
var nextPage = document.getElementById("page"+curIndex);
nextPage.style.webkitTransform = "rotateX(0deg)";
};
function prev(){
};
</script>
</head>
<body>
<div id="main">
<div id="pages">
<div class="page" id="page1">1</div>
<div class="page" id="page2">2</div>
<div class="page" id="page3">3</div>
<div class="page" id="page4">4</div>
<div class="page" id="page5">5</div>
<div class="page" id="page6">6</div>
</div>
<div id="op">
<a href="javascript:next()">next</a> <a href="javascript:prev()">prev</a>
</div>
</div>
</body>
</html>

 视角点的问题,就像你看一个东西,注视点在物体的中心位置,它向前平放你依然能看到,改成这样就可以了
视角点的问题,就像你看一个东西,注视点在物体的中心位置,它向前平放你依然能看到,改成这样就可以了