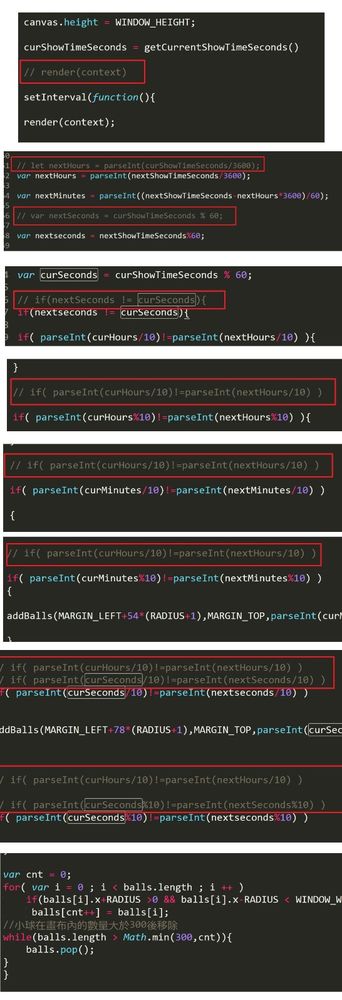
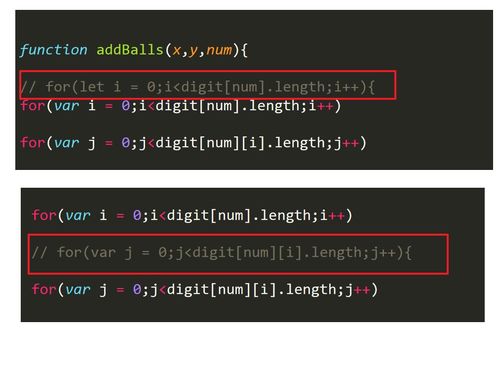
为什么我照着视频写完了,这个时间还是不会动的?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<canvas id="canvas" style="display:block;margin:50px auto;">
当前浏览器不支持Canvas,请更换浏览器后再试
</canvas>
<script type="text/javascript" src="./timeNumber.json"></script>
<script type="text/javascript">
let WINDOW_WIDTH = 1024;
let WINDOW_HEIGHT = 768;
let RADIUS = 8;
let MARGIN_TOP=60;
let MARGIN_LEFT=30;
let endTime = new Date(2019,8,5,8,2,48)
let curShowTimeSeconds = 0
let balls=[];
const colors=['#ef5b9c','#b7ba6b','#f58220','#6950a1','#007d65','#fcaf17','#733a31','#596032','#ae5039','#2a5caa']
window.onload = function(){
let canvas = document.getElementById('canvas')
let context = canvas.getContext('2d')
canvas.width =WINDOW_WIDTH;
canvas.height = WINDOW_HEIGHT;
curShowTimeSeconds = getCurrentShowTimeSeconds()
render(context)
setInterval(function(){
render(context);
update();
},50)
}
function getCurrentShowTimeSeconds(){
let curTime = new Date();
let ret = endTime.getTime() - curTime.getTime();
ret = Math.round(ret/1000)
return ret >= 0 ? ret:0;
}
function update(){
let nextShowTimeSeconds = getCurrentShowTimeSeconds();
let nextHours = parseInt(curShowTimeSeconds/3600);
let nextMinutes = parseInt((curShowTimeSeconds-nextHours*3600)/60);
let nextSeconds = curShowTimeSeconds % 60;
let curHours = parseInt(curShowTimeSeconds/3600);
let curMinutes = parseInt((curShowTimeSeconds-curHours*3600)/60);
let curSeconds = curShowTimeSeconds % 60;
if(nextSeconds != curSeconds){
if( parseInt(curHours/10)!=parseInt(nextHours/10) ){
addBalls(MARGIN_LEFT+0,MARGIN_TOP,parseInt(curHours/10))
}
if( parseInt(curHours/10)!=parseInt(nextHours/10) ){
addBalls(MARGIN_LEFT+15*(RADIUS+1),MARGIN_TOP,parseInt(curHours/10))
}
if( parseInt(curHours/10)!=parseInt(nextHours/10) ){
addBalls(MARGIN_LEFT+39*(RADIUS+1),MARGIN_TOP,parseInt(curHours/10))
}
if( parseInt(curHours/10)!=parseInt(nextHours/10) ){
addBalls(MARGIN_LEFT+54*(RADIUS+1),MARGIN_TOP,parseInt(curHours%10))
}
if( parseInt(curHours/10)!=parseInt(nextHours/10) ){
addBalls(MARGIN_LEFT+78*(RADIUS+1),MARGIN_TOP,parseInt(curHours/10))
}
if( parseInt(curHours/10)!=parseInt(nextHours/10) ){
addBalls(MARGIN_LEFT+93*(RADIUS+1),MARGIN_TOP,parseInt(curHours%10))
}
curShowTimeSeconds = nextShowTimeSeconds
}
updateBalls();
}
function updateBalls(){
for( let i=0;i<balls.length;i++){
balls[i].x += balls[i].vx
balls[i].y += balls[i].vy
balls[i].vy += balls[i].g
if(balls[i].y>=WINDOW_HEIGHT-RADIUS){
balls[i].y=WINDOW_HEIGHT-RADIUS
balls[i].vy=-balls[i].vy*0.75
}
}
}
function addBalls(x,y,num){
for(let i = 0;i<digit[num].length;i++){
for(let j = 0;j<digit[num][i].length;j++){
if(digit[num][i][j] == 1){
let aBall = {
x:x+j*2*(RADIUS+1)+(RADIUS+1),
y:y+i*2*(RADIUS+1)+(RADIUS+1),
g:1.5+Math.random(),
vx:Math.pow(-1,Math.ceil(Math.random()*1000))*4,
vy:-5,
color:colors[Math.floor(Math.random()*colors.length)]
}
balls.push(aBall)
}
}
}
}
function render(cxt){
cxt.clearRect(0,0,WINDOW_WIDTH,WINDOW_HEIGHT)
let hours = parseInt(curShowTimeSeconds/3600);
let minutes = parseInt((curShowTimeSeconds - hours*3600)/60);
let seconds = curShowTimeSeconds % 60;
renderDigit(MARGIN_LEFT,MARGIN_TOP,parseInt(hours/10),cxt)
renderDigit(MARGIN_LEFT+15*(RADIUS+1),MARGIN_TOP,parseInt(hours%10),cxt)
renderDigit(MARGIN_LEFT+30*(RADIUS+1),MARGIN_TOP,10,cxt)
renderDigit(MARGIN_LEFT+39*(RADIUS+1),MARGIN_TOP,parseInt(minutes/10),cxt)
renderDigit(MARGIN_LEFT+54*(RADIUS+1),MARGIN_TOP,parseInt(minutes%10),cxt)
renderDigit(MARGIN_LEFT+69*(RADIUS+1),MARGIN_TOP,10,cxt)
renderDigit(MARGIN_LEFT+78*(RADIUS+1),MARGIN_TOP,parseInt(seconds/10),cxt)
renderDigit(MARGIN_LEFT+93*(RADIUS+1),MARGIN_TOP,parseInt(seconds%10),cxt)
for(let i=0;i<balls.length;i++){
cxt.fillStyle=balls[i].color;
cxt.beginPath();
cxt.arc(balls[i].x,balls[i].y,RADIUS,0,2*Math.PI,true);
cxt.closePath();
cxt.fill();
}
}
function renderDigit( x , y , num , cxt){
cxt.fillStyle = '#rgb(0,102,153)'
for(let i = 0;i<digit[num].length;i++){
for(let j = 0;j<digit[num][i].length;j++){
if(digit[num][i][j] == 1){
cxt.beginPath()
cxt.arc(x+j*2*(RADIUS+1)+(RADIUS+1),y+i*2*(RADIUS+1)+(RADIUS+1),RADIUS,0,2*Math.PI)
cxt.closePath()
cxt.fill()
}
}
}
}
</script>
</body>
</html>
在setInterval里面console.log 也是正常的。。但是时间就是不改。