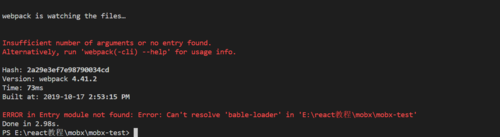
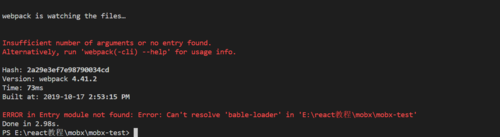
我的一运行就报错

babel-loader 我也安装了7的版本

babel-loader 我也安装了7的版本
2019-10-17
安装了7的版本会报错的。您可以看一下关于babel7安装指南。
主要原因是babel7后默认的loader的名字变了。
这里是验证后的配置
package.json
{
"name": "demo-mobx",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"scripts": {
"start": "webpack -w",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/cli": "^7.6.4",
"@babel/core": "^7.6.4",
"@babel/plugin-proposal-class-properties": "^7.5.5",
"@babel/plugin-proposal-decorators": "^7.6.0",
"@babel/plugin-proposal-object-rest-spread": "^7.6.2",
"@babel/plugin-transform-runtime": "^7.6.2",
"@babel/preset-env": "^7.6.3",
"@babel/preset-react": "^7.6.3",
"babel-loader": "^8.0.6",
"babel-preset-mobx": "^2.0.0",
"webpack": "^4.41.2",
"webpack-cli": "^3.3.9"
},
"dependencies": {
"@babel/polyfill": "^7.6.0",
"mobx": "^5.14.0",
"mobx-react": "^6.1.4",
"prop-types": "^15.7.2",
"react": "^16.10.2",
"react-dom": "^16.10.2"
}
}
webpack.config.js
const path = require('path');
const config = {
mode: 'development',
entry: path.resolve(__dirname, 'src/index.js'),
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'main.js'
},
module: {
rules:[
{
test: /\.js|jsx$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: [
"@babel/preset-env",
"@babel/preset-react",
"mobx"
],
plugins: [
["@babel/plugin-proposal-decorators", { "legacy": true }],
["@babel/plugin-proposal-class-properties", { "loose": true }],
"@babel/plugin-proposal-object-rest-spread"
]
}
}
}
]
},
devtool: 'inline-source-map'
}
module.exports = config;
举报