Reac AntDesign 提交大量数据表单数据存储, 大体 思路是怎样的?
问题:保存3个子组件表单(弹窗式)数据,再到主表单,提交后台的思路.如果子组件表单多次编辑,需要数据回显.
涉及React知识点:
1.状态提升,应该把数据存在父组件表单中;
2.单向数据流,通过子组件表单回调父组件函数,更新父组件状态.
3.这样貌似函数式组件就不太适用了,还得用class型组件方便.
当前想法
1.子组件表单,通过回调函数,将数据保存在父组件表单的state中;
2.子组件表单,多次编辑回显如何实现? 通过props向子组件表单传递吗?
3.select下拉框,能实现数据回显吗
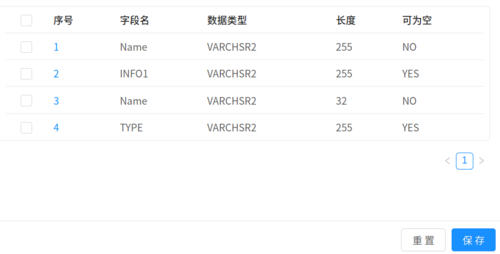
1.主表单界面:=====================================================

2.设置子组件表单界面:===============================================