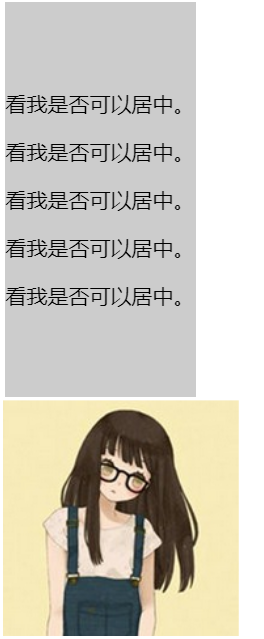
给的编码例子是怎么居中的??我这显示的居中,为什么啊?
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>父元素高度确定的多行文本</title>
<style>
.wrap{height:300px;background:#ccc}
</style>
</head>
<body>
<table><tbody><tr><td class="wrap">
<div>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
</div>
</td></tr></tbody></table>
这个里面没有vertical-align啊!!