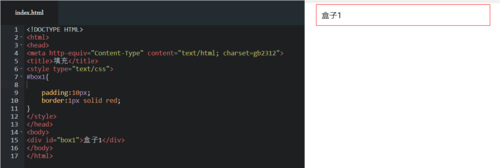
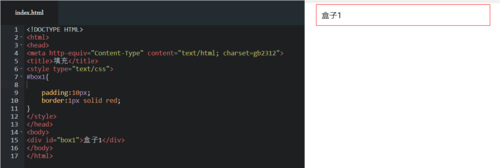
我没有设置盒子的weight和height,为什么他还是没有上下左右都是10px

把之前给的代码的weight和height删掉了

把之前给的代码的weight和height删掉了
2020-02-12
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>边距</title>
<style type="text/css">
div{
width:300px;
height:300px;
border:1px solid red;
}
#box1{margin-bottom:30px;}
</style>
</head>
<body>
<div id="box1">box1</div>
<div id="box2">box2</div>
</body>
</html>
举报