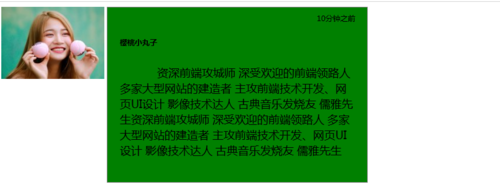
怎么缩短我的P段落跟h6标签之间的距离?以及怎么把h6标签再往上挪一点?

<head>
<meta http-equiv="Content=Type" content="text/html;charset=utf-8" />
<title>微博用户发言信息列表制作</title>
</head>
<html>
<style>
.text01{width:600px;position:relative}
.text01 .left{width:180px;float:left}
.text01 .right{width:378px;padding:20px;float:right;background-color:green;border:1px solid gray}
.text01 .left img{margin-left:10px;}
.text01 .right span{position:absolute;right:20px;top:10px;font-size:10px;}
.text01 .right p{font-size:18px;line-height:25px;text-indent:60px;}
</style>
<body>
<div class="text01">
<div class="left">
<img src="E:\image\123.png" /></div>
<div class="right">
<h6>樱桃小丸子</h6>
<p>资深前端攻城师 深受欢迎的前端领路人 多家大型网站的建造者 主攻前端技术开发、网页UI设计 影像技术达人 古典音乐发烧友 儒雅先生资深前端攻城师 深受欢迎的前端领路人 多家大型网站的建造者 主攻前端技术开发、网页UI设计 影像技术达人 古典音乐发烧友 儒雅先生</p>
<span>10分钟之前</span></div>
</div>
</body>
</html>
