为什么要写margin:-50px 0 0 -50px;直接写margin:-50px;结果是一样的呀?
(或者说,为什么bottom:50%;决定了margin-bottom:-50px有显示而margin-top:-50px没显示<其他方向也一样>)
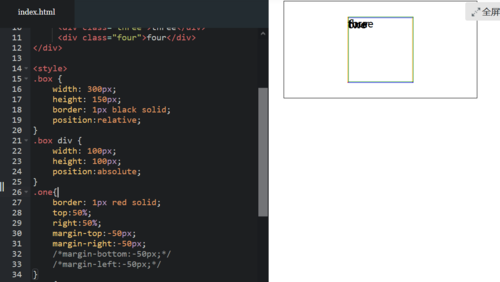
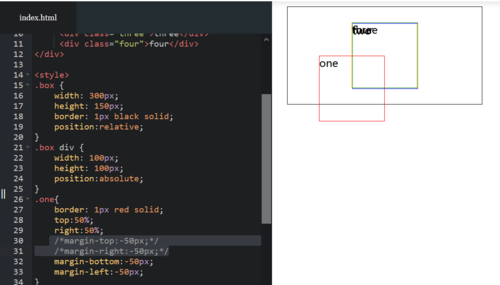
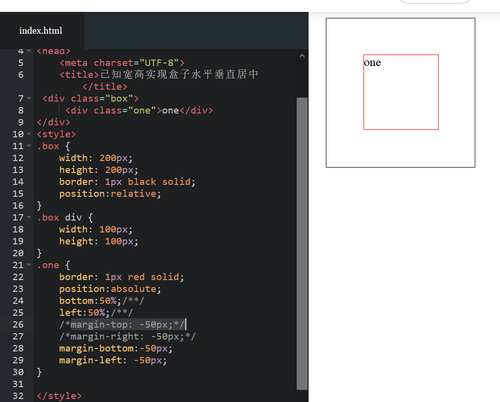
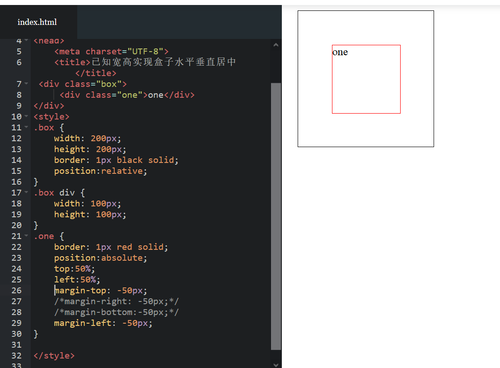
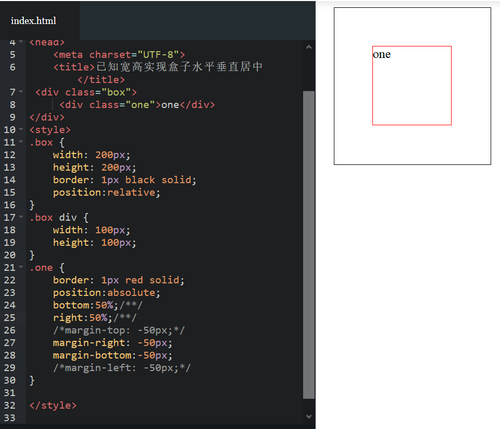
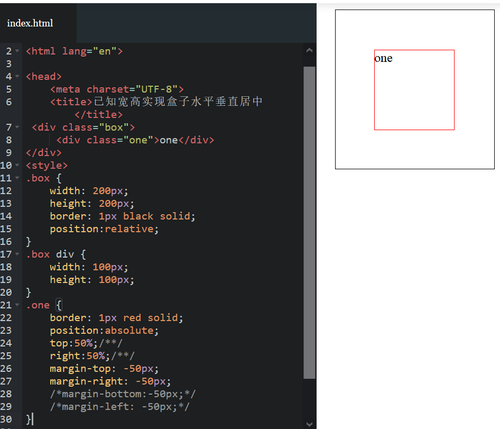
(方便起见,代码已附在下方:)
注:图片中注释掉的部分代表没显示出来的。以防万一,您也可以在下面的的代码中自己尝试一下。如有矛盾,请发截图告知,多谢。




<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>已知宽高实现盒子水平垂直居中</title>
<div class="box">
<div class="one">one</div>
<div class="two">two</div>
<div class="three">three</div>
<div class="four">four</div>
</div>
<style>
.box {
width: 200px;
height: 200px;
border: 1px black solid;
position:relative;
}
.box div {
width: 100px;
height: 100px;
position:absolute;
}
.one{
border: 1px red solid;
top:50%;
right:50%;
margin-top:-50px;
margin-right:-50px;
margin-bottom:-50px;
margin-left:-50px;
}
.two{
border: 1px blue solid;
top:50%;
left:50%;
margin-top:-50px;
margin-right:-50px;
margin-bottom:-50px;
margin-left:-50px;
}
.three{
border: 1px orange solid;
bottom:50%;
right:50%;
margin-top:-50px;
margin-right:-50px;
margin-bottom:-50px;
margin-left:-50px;
}
.four{
border: 1px green solid;
bottom:50%;
left:50%;
margin-top:-50px;
margin-right:-50px;
margin-bottom:-50px;
margin-left:-50px;
}
</style>
</html>