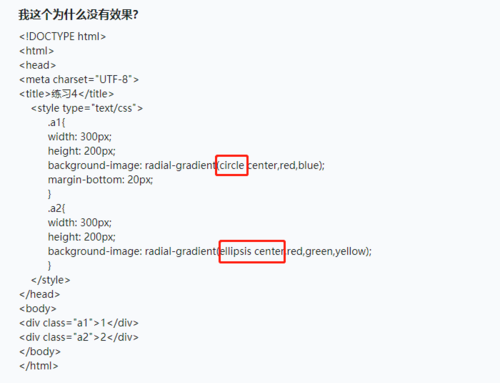
我这个为什么没有效果?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>练习4</title>
<style type="text/css">
.a1{
width: 300px;
height: 200px;
background-image: radial-gradient(circle center,red,blue);
margin-bottom: 20px;
}
.a2{
width: 300px;
height: 200px;
background-image: radial-gradient(ellipsis center,red,green,yellow);
}
</style>
</head>
<body>
<div class="a1">1</div>
<div class="a2">2</div>
</body>
</html>


 用错了
用错了