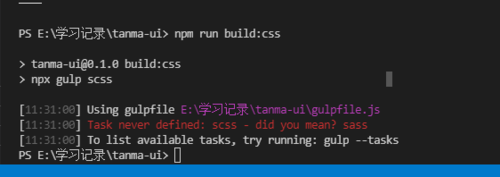
打包scss时报错:Task never defined
Task never defined: scss - did you mean? sass,任务没有定义???
本地代码:
const gulp = require('gulp');
const sass = require('gulp-sass')
const minifyCSS = require('gulp-minify-css');
gulp.task('sass', async function()
return gulp.src('components/css/**/*.scss')
.pipe(sass())
.pipe(minifyCSS())
.pipe(gulp.dest('dist/css'))
})
