
代码:
// l 当前ScrollX的值
float scale = l * 1.0f / mMenuWidth; // 梯度值:1~0
// 内容缩放比例
float rightScale = 0.7f + 0.3f * scale;
// 菜单的缩放比例、透明度比例
float leftScale = 1.0f - scale * 0.3f;
float leftAlpha = 0.6f + 0.4f * (1 - scale);
// 调用属性动画TranslationX mMenuWidth * scale为mMenu偏移量,mMenuWidth~0
ViewHelper.setTranslationX(mMenu, mMenuWidth * scale);
// 设置菜单Menu的缩放和透明度变化的动画
ViewHelper.setScaleX(mMenu, leftScale);
ViewHelper.setScaleY(mMenu, leftScale);
ViewHelper.setAlpha(mMenu, leftAlpha);
// 横纵都需要缩放 设置内容content缩放中心点(左侧,缩放后左侧不变化),不然缩放后内容区域就会变得很小,几乎看不见
ViewHelper.setPivotX(mContent, 0);
ViewHelper.setPivotY(mContent, mContent.getHeight() / 2);
ViewHelper.setScaleX(mContent, rightScale);
ViewHelper.setScaleY(mContent, rightScale);
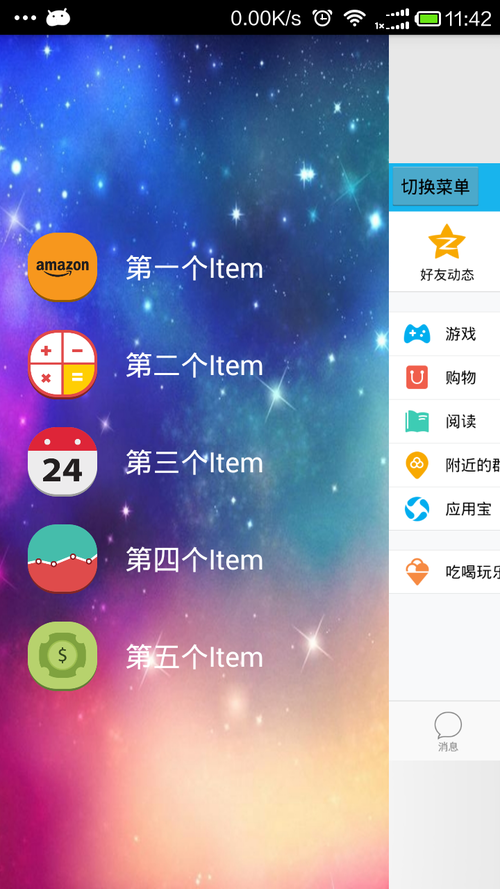
出现这种空白是什么原因?找了好久,不懂的怎么解决?麻烦老师帮忙看一下。

