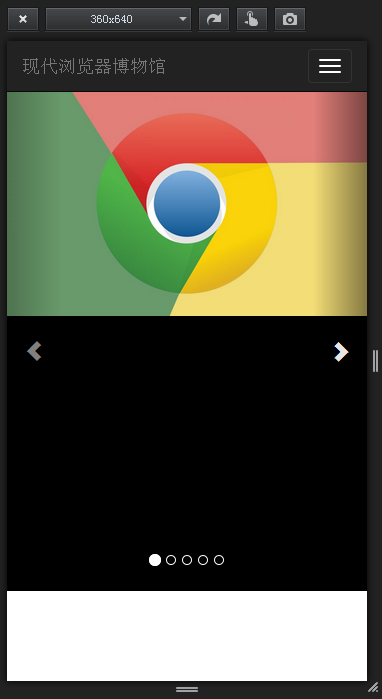
我这个小屏显示有问题
<style type="text/css">
body{
margin-top: 50px;
}
.carousel{
height: 500px;
background-color: #000;
}
.carousel .item{
height: 500px;
background-color: #000;
}
.carousel img{
width: 100%;
}
</style>样式跟老师一样设置的吧,但是演示出来高度有问题 而且两边箭头鼠标放过去有时候有阴影遮罩有时候又没有。。。。
而且两边箭头鼠标放过去有时候有阴影遮罩有时候又没有。。。。
